こんにちわ、サイト管理者のわかっち (@wakatchi_tech) です。
WordPressで開発したサイトを運営していると、サイト独自の設定を保存したり、運用しながら設定を変更したいことがあります。
前回の記事では、WordPressのトップメニューの追加方法をご紹介いたしました。
この記事では、以前ご紹介したトップメニューに続き、WordPressのサブメニューの追加方法をご紹介します。
この記事は次のような方にお勧めです
- WordPressのサイト開発者で、サイト全体の設定をWordPressの管理メニューで設定したい人
- WordPressのテーマやプラグインの開発者
WordPressに新規のサブメニューを追加する
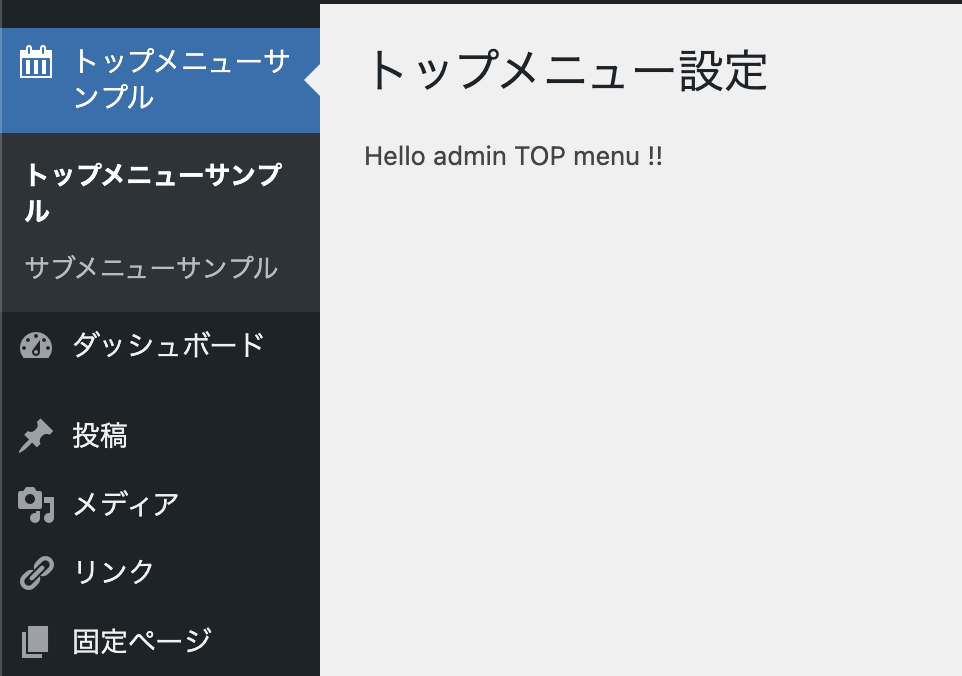
WordPressの管理コンソールに追加した「トップメニューサンプル」という管理メニューに、「サブメニューサンプル」というサブメニューを追加します。サブメニューとは、トップメニューに含まれるページです。

下記のソースコードでWordPressにサブメニューを組み込めます。
function.phpやCode Snippetsプラグインなどを使ってそのままコピペしてみてください。
<?php
add_action(
'admin_menu',
function(){
add_menu_page(
'管理メニュータイトル' ,
'トップメニューサンプル' ,
'manage_options' ,
'top_menu_sample' ,
'render_topmenu_contents' ,
'dashicons-calendar' ,
0
);
add_submenu_page(
'top_menu_sample' ,
'サブメニュータイトル' ,
'サブメニューサンプル' ,
'manage_options' ,
'sub_menu_sample' ,
'render_submenu_contents'
);
}
);
function render_topmenu_contents() {
?>
<div class="wrap">
<h1>トップメニュー設定</h1>
<p>Hello admin TOP menu !!</p>
</div>
<?php
}
function render_submenu_contents() {
?>
<div class="wrap">
<h1>サブメニュー設定</h1>
<p>Hello admin SUB menu !!</p>
</div>
<?php
}
トップメニューにサブメニューを追加する
add_menu_page()で作成したトップメニューに、add_submenu_page()を使うことでサブメニューを組み込めます。
トップメニューを追加
管理メニューを追加するための関数を、add_action()でフック名admin_menuに追加します。
<?php
add_action(
'admin_menu',
function(){
// your code
}
);管理メニューを追加する関数に、add_menu_page()に使って管理メニューを追加を実装します。
<?php
add_menu_page(
'管理メニュータイトル' ,
'トップメニューサンプル' ,
'manage_options' ,
'top_menu_sample' ,
'render_topmenu_contents' ,
'dashicons-calendar' ,
0
);
function render_topmenu_contents() {
?>
<div class="wrap">
<h1>トップメニュー設定</h1>
<p>Hello admin TOP menu !!</p>
</div>
<?php
}add_menu_page()の引数や戻り値については、前回の記事をご参照ください。
サブメニューを追加
追加した管理メニューに、add_submenu_page()に使ってサブメニューを追加します。
<?php
add_submenu_page(
'top_menu_sample' ,
'サブメニュータイトル' ,
'サブメニューサンプル' ,
'manage_options' ,
'sub_menu_sample' ,
'render_submenu_contents'
);
function render_submenu_contents() {
?>
<div class="wrap">
<h1>サブメニュー設定</h1>
<p>Hello admin SUB menu !!</p>
</div>
<?php
}それではadd_submenu_page()の仕様を見てみましょう。
既存のトップメニューにサブメニューを追加する
add_submenu_page()の親スラッグ名を指定することで、WordPressに組み込まれている既存のトップメニューに、サブメニューを追加することができます。

下記のソースコードで既存のトップメニューにサブメニューを組み込めます。
<?php
add_action(
'admin_menu',
function(){
add_submenu_page(
'options-general.php', // 組み込みのトップメニュー
'サブメニュータイトル' ,
'サブメニューサンプル' ,
'manage_options' ,
'sub_menu_sample' ,
'render_submenu_contents'
);
}
);
function render_submenu_contents() {
?>
<div class="wrap">
<h1>サブメニュー設定</h1>
<p>Hello admin SUB menu !!</p>
</div>
<?php
}
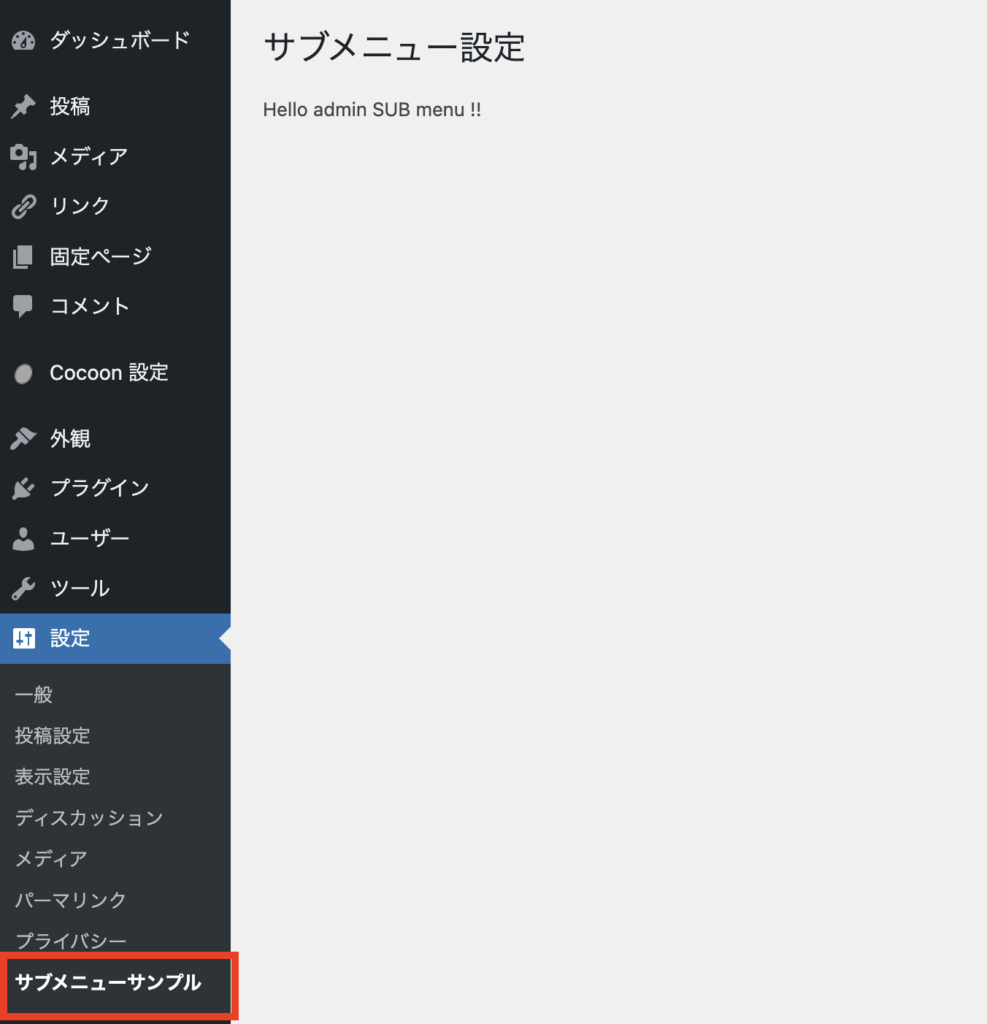
管理メニューをクリックした時に表示される画面を、サブメニューすることができます。
親スラッグ名の種類
前述のソースコードは、元々組み込まれている設定メニューに組み込みました。
親スラッグを変えることで他の組み込みメニューにもサブメニューを追加できますので、ぜひ試してみてください。
| ダッシュボード | index.php |
| 投稿 | edit.php |
| メディア | upload.php |
| 固定ページ | edit.php?post_type=page |
| コメント | edit-comments.php |
| テーマ | themes.php |
| プラグイン | plugins.php |
| ユーザ | users.php |
| ツール | tools.php |
| 設定 | options-general.php |
まとめ
今回は、WordPressの管理コンソールにサブメニューを追加する方法をご紹介しました。トップメニューと同様にPHPによる実装が必要ですが、思ったよりも簡単だったかと思います。
次回からメニューページでの設定更新やデータのダウンロードなど、より実践的な方法を記載していきます。

管理メニューを作る目的は、運用に関する設定の保存やサイト運営者によるデータの取得だからね。
本記事が少しでもお役に立てれば幸いです。
最後までお読みいただき、ありがとうございました!