こんにちわ、わかっち (@wakatchi_tech) です。
WordPressで開発したサイトを運営していると、サイト独自の設定を保存したり、運用しながら設定を変更したいことがあります。
前回、前々回の記事では、WordPressのトップメニューやサブメニューの追加方法をご紹介しました。
この記事では、追加したサブメニューで、実際に値を保存したり、保存した値を取得する方法をご紹介します。
この記事は次のような方にお勧めです
- WordPressのサイト開発者で、サイト全体の設定をWordPressの管理メニューで設定したい人
- WordPressのテーマやプラグインの開発者
管理メニューのコード例
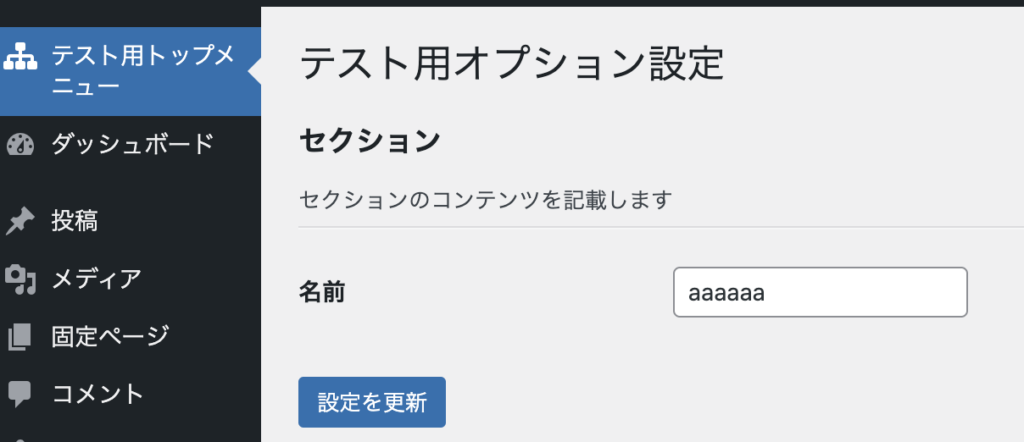
本記事では、WordPressの管理メニューに設定を保存する画面を作る方法をご紹介します。
トップメニューの画面に一つだけフィールドを設けて、名前を保存してみます。
上記の画面は、下記のソースコードでWordPressに組み込むことが可能です。
function.phpやCode Snippetsプラグインなどを使ってそのままコピペしてみてください。
<?php
add_action(
'admin_menu',
function(){
// トップメニューを追加
add_menu_page(
'管理メニュータイトル'
, 'テスト用トップメニュー'
, 'manage_options'
, 'top_menu'
, 'render_menu_contents' // トップメニューの描画関数
,'dashicons-networking'
,0
);
// セクションを追加
add_settings_section(
'top_menu_section'
,'セクション'
,'render_section' //セクションの描画関数
,'top_menu'
);
// フィールドを追加
add_settings_field(
'key_name'
,'名前'
,'render_name_field' // フィールドの描画関数
,'top_menu'
,"top_menu_section"
,array( 'label_for' => 'key_name' )
);
// フィールドをグループに登録
register_setting(
"top_menu_group"
,'key_name'
);
}
);
// セクションを描画する
function render_section( $args ) {
?>
セクションのコンテンツを記載します
<hr>
<?
}
// トップメニュー画面を描画する
function render_menu_contents() {
?>
<div class = "wrap">
<h1>テスト用オプション設定</h1>
<form method = "post" action = "options.php" >
<?php
settings_fields( 'top_menu_group' );
do_settings_sections( 'top_menu' );
submit_button( '設定を更新' , 'primary' );
?>
</form>
</div>
<?
}
// フィールドを描画する
function render_name_field( $args ){
?>
<input
type="text"
name='<?= 'key_name' ?>'
value='<?= esc_attr( get_option( 'key_name' ) ) ?>'
/>
<?
}トップメニューの画面追加に加えて、セクションやフィールドなど多くの処理が記載されています。
Settings APIとは
設定画面の作り方を説明する前に、WordPressのSettings APIを理解しておきましょう。
Settings APIとは、WordPress 2.7以降から導入されたもので、設定フォームを含む管理ページを半自動的に管理できます。設定ページ、それらのページ内のセクション、およびセクション内のフィールドを定義できます。
新しい設定ページをその中のセクションやフィールドとともに登録できます。既存の設定ページ内に新しい設定セクションまたはフィールドを登録することで、既存の設定ページを追加することもできます。
Settings API
登録・登録解除の設定
- register_setting()
- unregister_setting()
フィールド・セクションの追加
- add_settings_field()
- add_settings_section()
オプション・フォームの描画
- settings_fields()
- do_settings_sections()
- do_settings_sections()
エラー
- add_settings_error()
- get_settings_errors()
- settings_errors()
この記事では、Settings APIを使った管理メニューに画面作成をご紹介します。
詳細は以下の公式サイトをご覧ください。
管理メニューに画面を組み込む手順
WordPressの管理メニューに画面を組み込むには、Settings APIを使い手順に従って進める必要があります。
管理メニューに画面を組み込む手順
管理メニューに画面を追加する
add_menu_page()で管理メニューのトップメニューに画面を追加します。
もちろん、さらにサブメニューを追加しても構いません。
<?php
// トップメニューを追加
add_menu_page(
'管理メニュータイトル'
, 'テスト用トップメニュー'
, 'manage_options'
, BASE_SLUG
, 'render_menu_contents' // トップメニューの描画関数
,'dashicons-networking'
,0
);
// トップメニュー画面を描画する
function render_menu_contents() {
?>
<?
}
画面は、Settings APIを使ってセクションやフィールドを描画します。詳細は「セクションとフィールドを描画する」でご説明します。
また、トップメニューやサブメニューの追加は、過去の記事をご覧ください。
管理メニューに設定セクションを追加する
add_settings_section()で、管理メニューに設定セクションを追加します。
管理メニュー内に複数のセクションが登録できます。1画面内に多くの設定項目がある場合は、セクションごとにグループしても良いでしょう。
今回の例ではセクションは一つだけ設定しています。
<?php
// セクションを追加
add_settings_section(
'top_menu_section'
,'セクション'
,'render_section' //セクションの描画関数
,BASE_SLUG
);
// セクションを描画する
function render_section( $args ) {
?>
セクションのコンテンツを記載します
<hr>
<?
}add_settings_section()は、設定ページに新しいセクションを追加します。これを使用して、管理ページの新しい設定セクションを定義します。
do_settings_sections()を使用して、管理メニューのコールバック関数に設定セクションを表示します。
また、add_settings_field()を使用して設定フィールドをセクションに追加します。
設定フィールドを追加する
add_settings_field()で、画面にフィールドを追加します。
<?php
// フィールドを追加
add_settings_field(
OPTION_KEY_NAME
,'名前'
,'render_name_field' // フィールドの描画関数
,BASE_SLUG
,"top_menu_section"
,array( 'label_for' => OPTION_KEY_NAME )
);
// フィールドを描画する
function render_name_field( $args ){
?>
<input
type="text"
name='<?= OPTION_KEY_NAME ?>'
value='<?= esc_attr( get_option( OPTION_KEY_NAME ) ) ?>'
/>
<?
}設定した値がWordPressのデータベースに保存され、次に画面を開いたときにその値が表示されるようになります。

Inputタグのname属性に指定した文字列と、その文字列でget_option関数で取得した値をvalue属性に設定しているのが重要なポイントだよ
add_settings_field()は、設定ページのセクションに新しいフィールドを追加します。
これを使用して、設定ページ内の設定セクションの一部として表示される設定フィールドを定義します。フィールドはdo_settings_sections()を使用して表示されます。
設定を登録する
register_setting()でフィールドグループに登録します。
register_setting()を実行しないと、フィールドの値が自動的に保存および更新されない点に注意してください。
<?php
// フィールドグループを設定
register_setting(
"top_menu_group"
,OPTION_KEY_NAME
);register_setting()は、設定とそのデータを登録します。
セクションにフィールドを描画する
settings_fields()、do_settings_sections()、submit_button()で画面を描画します。
<?php
// トップメニュー画面を描画する
function render_menu_contents() {
?>
<div class = "wrap">
<h1>テスト用オプション設定</h1>
<form method = "post" action = "options.php" >
<?php
settings_fields( 'top_menu_group' );
do_settings_sections( BASE_SLUG );
submit_button( '設定を更新' , 'primary' );
?>
</form>
</div>
<?
}settings_fields()
settings_fields()は、設定ページのnonceやaction、option_pageフィールドを出力します。

settings_fields()を使うことでこの画面が正当であることを証明するコードが自動されるため、管理メニューを作る際はボイラーコード的なものとして必ず利用しよう
do_settings_sections()
do_settings_sections()は、特定の設定ページに追加されたすべての設定セクションを描画します。
これを設定ページのコールバック関数で使用して、add_settings_section()およびadd_settings_field()でそのページに追加されたすべてのセクションとフィールドを出力します。
submit_button()
submit_button()は、提供されたテキストと適切なクラスを含む送信ボタンを描画します。
submit_button()はフロントエンドでは使用できず、管理画面をロードするときにのみ使用できます。
まとめ
今回は、WordPressの管理メニューに設定画面を作成する方法をご紹介しました。Settings APIが登場してやや難しい印象を持たれたかもしれません。
ただ、Settings APIを使った設定画面の作成はお作法ありきの決まりきったコードのため、単純作業でよく、またデータベースへの保存・取得などは全てWordPressがうまくやってくれます。恐れずにゴリゴリソースを書いていきましょう!
次回は、WordPressの管理コンソールからデータを取得する例をご紹介したいと思います。
本記事が少しでもお役に立てれば幸いです。
最後までお読みいただき、ありがとうございました!