こんにちわ、サイト管理者のわかっち (@wakatchi_tech) です。

WordPressで作ったブログの設定を保存する方法ってあるの?
WordPressで開発したサイトを運営していると、サイト独自の設定を保存したり、運用しながら設定を変更したいことがあります。
サイト独自の設定は、WordPressの管理メニューを独自に開発することをお勧めします。サイトの設定値(パラメーター)は、プラグインエディタなどを使いfunction.phpなどのソースコードを修正することで変更が可能です。しかしながら、ソースコードをバージョン管理していたり、サイト運営者がコーディングを苦手とする場合は、定常的なソースコードの変更は健全とは言えません。
管理メニューは、WordPressが提供する関数を呼び出すだけで簡単に作成できます。また管理メニューは、サイトの利用者に向けて公開するフロントエンドの画面と異なり、運用者に向けたシンプルな画面で十分なため、デザイン性は多く求められないでしょう。
この記事では、WordPressに独自の管理メニューを追加する方法をご紹介します。
この記事は次のような方にお勧めです
- WordPressのサイト開発者で、サイト全体の設定をWordPressの管理画面で設定したい人
- WordPressのテーマやプラグインの開発者
WordPressの管理メニューはPHPでコーディングする

WordPressの管理メニューは、WordPressが提供する関数を使って、PHPでコーディングします。ざっと調べた限りでは、WordPressの管理メニューをコーディングなしで柔軟に設定するプラグインはありません。
WordPressのテーマやプラグイン開発ではもちろん、単一のサイト開発でも管理メニューの利用は有用です。上述のとおり、サイト運営に関する設定はソースコード、例えばfunction.phpなどに記載することは可能ですが、サイトの振る舞いに関する設定をソースコードで定常的に変更することは健全ではありません。ソースコードと設定値は分離するべきです。

管理メニューを開発するかは、サイトの設定を誰(開発者?運用者?)が変更するかがポイントになるね
管理メニューは、add_menu_page()を使ってWordPressに追加します。ここから詳しくみていきます。
WordPressに管理メニューを追加する
WordPressの管理メニューとは、WordPressの管理画面で表示されるユーザーインタフェースです。テーマやプラグイン、自身のサイトのオプションページを追加できます。
管理メニューにはトップメニューとサブメニューがあります。トップメニューにするか、サブメニューとするかはプラグインの特性やユーザのニーズなどに基づいて決めます。トップメニューを追加すれば、WordPressの管理コンソールの左側に独自のトップメニューが表示されます。サブメニューのみを追加する場合は、既存のトップメニューに独自のサブメニューが表示されます。
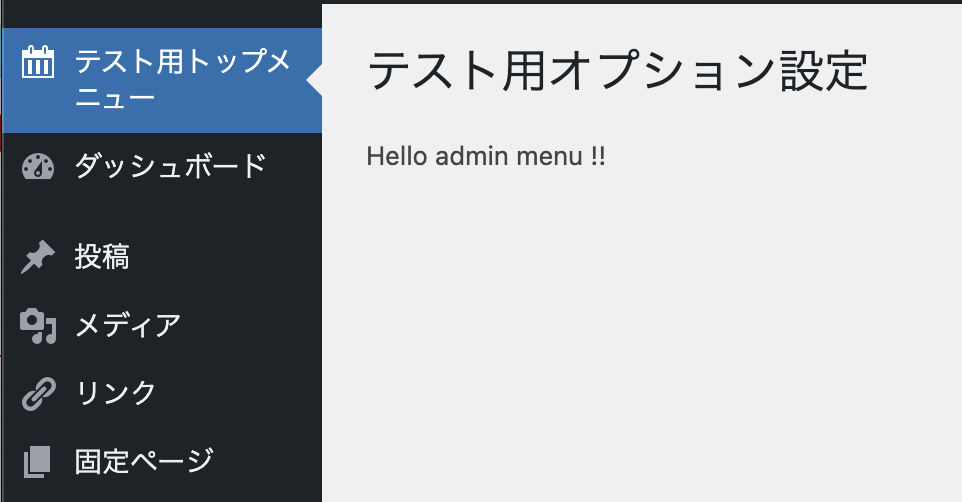
本記事では以下のように、WordPressの管理コンソールに「テスト用トップメニュー」という管理メニューを追加し、「テスト用オプション設定」という画面を表示するサンプルをご紹介します。

上記の画面は、下記のソースコードでWordPressに組み込むことが可能です
<?php
add_action('admin_menu', function(){
add_menu_page(
'管理メニュータイトル'
, 'テスト用トップメニュー'
, 'manage_options'
, 'test_top_menu'
, 'test_menu_contents'
, 'dashicons-calendar'
,0
);
});
function test_menu_contents() {
// your HTML output code
}
トップメニューを追加する
WordPressのトップメニューに管理メニューを追加する関数を、add_action()でアクションフック名admin_menuに追加します。
add_action('admin_menu', function(){
// your code
});
さらに、管理メニューを追加する関数に、add_menu_page()に使って管理メニューを追加を実装します。
$hook = add_menu_page(
string $page_title,
string $menu_title,
string $capability,
string $menu_slug,
callable $function = '',
string $icon_url = '',
int $position = null
);
それではadd_menu_page()の引数をみてみましょう。
トップメニューで表示するページを生成する関数を実装します。本記事のサンプルでは、タイトルと簡単な文字列のみを表示しています。
<?php
add_menu_page(
'管理メニュータイトル'
, 'テスト用トップメニュー'
, 'manage_options'
, 'test_top_menu'
, 'test_menu_contents'
, plugins_url( 'myplugin/assets/icon.png') // プラグインに内包されたアイコンを指定
,0
);
function test_menu_contents() {
?>
<div class="wrap">
<h1>テスト用オプション設定</h1>
<p>Hello admin menu !!</p>
</div>
<?php
}
まとめ
今回は、WordPressの管理コンソールに管理メニューを追加する方法をご紹介しました。PHPによる実装が必要ですが、思ったより簡単だと思っていただけたかと思います。
管理メニューは、サイト運用者に向けたシンプルな画面で十分なため、デザイン性は多く求められない分、機能性を重視して良いでしょう。
第2回〜第4回でサブメニューや管理画面の作り方、設定の更新方法などをご紹介していますので、ぜひご覧ください。
WordPressに独自のサブメニューの追加する
WordPressに値を設定する独自の管理メニューを追加する
WordPressにデータを取得する独自の管理メニューを追加する
WordPressの開発者向け公式サイトでは、プラグインハンドブックの管理メニューの開発方法が紹介されています。よろしければこの記事と併せてご参照ください。
本記事が少しでもお役に立てれば幸いです。
最後までお読みいただき、ありがとうございました!






