こんにちわ、わかっち (@wakatchi_tech) です。
WordPressで開発したサイトを運営していると、サイト独自の設定を保存したり、運用しながら設定を変更、サイト内のデータを取得したいことがあります。
過去3回の記事では、管理メニューや設定画面の追加方法をご紹介しました。
今回の記事は、管理メニューの画面から、サイト内のデータを取得(ダウンロード)する方法をご紹介します。
この記事は次のような方にお勧めです
- WordPressのサイト開発者で、サイト全体に関するデータをWordPressの管理メニューから取得したい人
- WordPressのテーマやプラグインの開発者
管理メニューのコード例
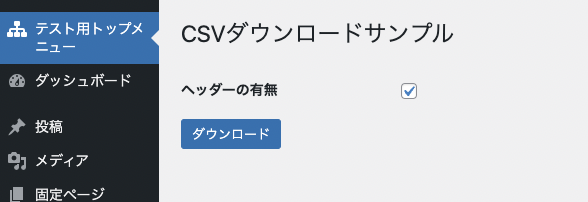
この記事でご紹介するのは、管理メニューの画面でダウンロードボタンを押すと、CSVデータをダウンロードするというサンプルです。
「ヘッダーの有無」のチェックボックスで、CSVデータの1行目にヘッダーを出力するかを選択できます。
ダウンロードすると、次のCSVデータを取得できます。
データを3行分だけ出力し、ヘッダーにカラム名を出力しています。
field-A,field-B,field-C
AA,AB,AC
BA,BB,BC
CA,CB,CC
上記の画面は、下記のソースコードでWordPressに組み込むことが可能です
function.phpやCode Snippetsプラグインなどを使ってそのままコピペしてみてください。
<?php
add_action(
'admin_menu',
function(){
// トップメニューを追加
add_menu_page(
'管理メニュータイトル'
, 'テスト用トップメニュー'
, 'manage_options'
, 'top_menu'
, 'render_menu_contents'
,'dashicons-networking'
,0
);
// セクションを追加
add_settings_section(
'top_menu_section'
,''
,function(){}
,'top_menu'
);
// フィールドを追加
add_settings_field(
'key_enable_header'
,'ヘッダーの有無'
,'render_enable_header_field'
,'top_menu'
,"top_menu_section"
,array( 'label_for' => 'key_enable_header' )
);
// グループにフィールドを登録
register_setting(
"top_menu_group"
,'key_enable_header'
);
}
);
// ダウンロード用の関数を登録
add_action(
'admin_init'
,'download'
);
// トップメニュー画面を描画する
function render_menu_contents() {
?>
<div class = "wrap">
<h1>CSVダウンロードサンプル</h1>
<form method = "post" action = "" >
<?php
settings_fields( 'top_menu_group' );
do_settings_sections( 'top_menu' );
submit_button( 'ダウンロード' , 'primary','download',false );
?>
</form>
</div>
<?
}
// フィールドを描画する
function render_enable_header_field( $args ){
?>
<input
type="checkbox"
id=<?= 'key_enable_header' ?>
name=<?= 'key_enable_header' ?>
checked/>
<?
}
// データのダウンロード
// ボタン押下時に呼ばれる
function download(){
if ( !empty( $_POST['download'] ) ) {
nocache_headers();
// open file (Stream)
$stream = fopen('php://output', 'w');
// add CSV header
$enable_header = false ;
if( isset( $_POST[ 'key_enable_header' ] ) ) {
$enable_header = boolval( $_POST[ 'key_enable_header' ] );
}
if( $enable_header ) {
$header = [
'field-A'
,'field-B'
,'field-C'
];
fputcsv($stream,$header);
}
// ダウンロード設定
$filename = 'sample-'.date('YmdHis',current_time('timestamp')).'.csv';
header( "Content-type: text/plain" );
header( 'Content-Disposition: attachment; filename='.$filename.'' );
$dara_array = [
[ 'AA' , 'AB', 'AC' ]
,[ 'BA' , 'BB', 'BC' ]
,[ 'CA' , 'CB', 'CC' ]
] ;
$exit = false ;
foreach( $dara_array as $data ) {
fputcsv($stream,$data);
$exit = true ;
}
if( !$exit ) {
fputcsv($stream,array('Request Note not found'));
}
fclose($stream,) ;
exit;
}
}管理メニューの画面作成に加えて、download()でダウンロードボタンを押した際の処理を実装しています。
管理メニューに画面を組み込む手順
WordPressの管理メニューに画面を組み込むには、Settings APIを使い手順に従って進める必要があります。
管理メニューにデータ取得画面を組み込む手順
- 管理メニューに画面を追加する
- 管理メニューに設定セクションを追加する
- 設定フィールドを追加する
- 設定を登録する
- セクションとフィールドを描画する
- ダウンロード処理を実装する
組み込み手順のうち①〜⑤までは前回の記事と同様ですので、こちらをご覧ください。
この記事では、データのダウンロードに関する部分を中心に見ていきます。
管理メニューの画面を描画する
settings_fields()、do_settings_sections()、submit_button()で画面を描画します。
<?php
// トップメニュー画面を描画する
function render_menu_contents() {
?>
<div class = "wrap">
<h1>CSVダウンロードサンプル</h1>
<form method = "post" action = "" >
<?php
settings_fields( 'top_menu_group' );
do_settings_sections( 'top_menu' );
submit_button( 'ダウンロード' , 'primary','download',false );
?>
</form>
</div>
<?
}submit_button()は、提供されたテキストと適切なクラスを含む送信ボタンを描画します。
重要なのは、第三引数のdownloadです。ここで指定した文字列が、後述するサーバサイド側の関数名となります。
ダウンロード処理を実装する
ダウンロード関数の登録
add_action()を使って、アクションフックadmin_initにダウンロードする関数を登録します。
admin_initは、ユーザがWordPressの管理画面にアクセスされた際にフックされます。
つまり、この処理によって管理画面アクセス時には必ず当該関数が呼ばれるようになるため、そのアクセスが本当に必要かを関数内で処理する必要性が生じます。
ダウンロード処理の実装
アクションフックadmin_initに登録した関数を実装します。
この関数は、ダウンロードボタンを押した際のサーバサイド側の実装になります。
<?php
// データのダウンロード
// ボタン押下時に呼ばれる
function download(){
if ( !empty( $_POST['download'] ) ) {
nocache_headers();
// open file (Stream)
$stream = fopen('php://output', 'w');
// add CSV header
$enable_header = false ;
if( isset( $_POST[ 'key_enable_header' ] ) ) {
$enable_header = boolval( $_POST[ 'key_enable_header' ] );
}
if( $enable_header ) {
$header = [
'field-A'
,'field-B'
,'field-C'
] ;
fputcsv($stream,$header);
}
// ダウンロード設定
$filename = 'sample-'.date('YmdHis',current_time('timestamp')).'.csv';
header( "Content-type: text/plain" );
header( 'Content-Disposition: attachment; filename='.$filename.'' );
$dara_array = [
[ 'AA' , 'AB', 'AC' ]
,[ 'BA' , 'BB', 'BC' ]
,[ 'CA' , 'CB', 'CC' ]
] ;
$exit = false ;
foreach( $dara_array as $data ) {
fputcsv($stream,$data);
$exit = true ;
}
if( !$exit ) {
fputcsv($stream,array('Request Note not found'));
}
fclose($stream) ;
exit;
}
}管理メニューからの呼び出しかを判定する
submit_button()の第三引数のdownloadと文字列を指定したことで、管理メニューでダウンロードした際には、POST時のパラメータとしてdownloadが渡ってくるようになります。
そこで、管理画面アクセス時に必ず呼ばれるこの関数の冒頭で、今回作成した管理メニューからの呼び出しかどうかを判定します。
出力ストリームにCSVデータを書き込む
今回のサンプルでは、fopenで出力ストリームを開き、fputcsvでそのストリームにデータをArray形式で書き込んでいます。
PHPでのCSV書き込みは多くの方法があるので、いろいろ参考にしてみてください。
CSVのファイル名はタイムスタンプから動的に生成し、そのファイル名をアタッチメントファイルとしてHTTPヘッダーに書き込んでいます。
まとめ
今回は、WordPressの管理メニューにデータ取得画面を作成する方法をご紹介しました。
管理メニューの画面でPOSTして、それをもとにデータを取得するのはややクセがあるものの、アクションフックadmin_initの作法を覚えてしまえば、それほど難しくはないかなと思います。

管理メニュー用のサーバサイドのエンドポイントは、アクションフックadmin_init(で登録すると覚えてしまおう
本記事が少しでもお役に立てれば幸いです。
最後までお読みいただき、ありがとうございました!