<p>こんにちわ、わかっち (<a href="https://twitter.com/wakatchi_tech">@wakatchi_tech</a>) です。</p>
<p>WordPressで開発したサイトを運営していると、サイト独自の設定を保存したり、運用しながら設定を変更したいことがあります。</p>
<p>前回、前々回の記事では、WordPressのトップメニューやサブメニューの追加方法をご紹介しました。</p>
<figure class="wp-block-embed is-type-wp-embed is-provider-wakatchi-tech-blog wp-block-embed-wakatchi-tech-blog"><div class="wp-block-embed__wrapper">
<div class="blog-card">
<div class="blog-card-body-outer">
<div class="blog-card-body">
<h5 class="blog-card-title">
<a href="https://wakatchi.dev/wordpress-admin-dev/">WordPressに独自の管理メニューを追加する① トップメニューの追加</a>
</h5>
<p class="blog-card-text">
サイト独自の設定は、WordPressの管理メニューを独自に開発することをお勧めします。サイトの設定値(パラメーター)は、プラグインエディタなどを使いfunction.phpなどの… </p>
<div class="blog-card-site-title">
<a href="https://wakatchi.dev">
<img loading="lazy" src="https://wakatchi.dev/wp-content/uploads/2025/03/ww-logo2-100x100.webp" width="16" height="16" alt="" >
わかっちウォッチ </a>
</div>
</div>
</div>
<div class="blog-card-image-outer">
<a href="https://wakatchi.dev/wordpress-admin-dev/" class="blog-card-image-frame">
<img class="blog-card-image-src" src="https://wakatchi.dev/wp-content/uploads/2023/01/wordpress-admin-menu1-1024x683.jpg" alt="">
</a>
</div>
</div>
</div></figure>
<figure class="wp-block-embed is-type-wp-embed is-provider-wakatchi-tech-blog wp-block-embed-wakatchi-tech-blog"><div class="wp-block-embed__wrapper">
<div class="blog-card">
<div class="blog-card-body-outer">
<div class="blog-card-body">
<h5 class="blog-card-title">
<a href="https://wakatchi.dev/wordpress-admin-submenu/">WordPressに独自のサブメニューの追加する</a>
</h5>
<p class="blog-card-text">
こんにちわ、サイト管理者のわかっち (@wakatchi_tech) です。 WordPressで開発したサイトを運営していると、サイト独自の設定を保存したり、運用しながら設定を変更した… </p>
<div class="blog-card-site-title">
<a href="https://wakatchi.dev">
<img loading="lazy" src="https://wakatchi.dev/wp-content/uploads/2025/03/ww-logo2-100x100.webp" width="16" height="16" alt="" >
わかっちウォッチ </a>
</div>
</div>
</div>
<div class="blog-card-image-outer">
<a href="https://wakatchi.dev/wordpress-admin-submenu/" class="blog-card-image-frame">
<img class="blog-card-image-src" src="https://wakatchi.dev/wp-content/uploads/2023/10/wordpress-admin-menu2-1024x683.jpg" alt="">
</a>
</div>
</div>
</div></figure>
<p>この記事では、追加したサブメニューで、実際に値を保存したり、保存した値を取得する方法をご紹介します。</p>
<div class="wp-block-vk-blocks-border-box vk_borderBox vk_borderBox-background-transparent has-text-color has-pale-cyan-blue-color is-style-vk_borderBox-style-solid-kado-tit-tab"><div class="vk_borderBox_title_container has-background has-pale-cyan-blue-background-color"><i class=""></i><h4 class="vk_borderBox_title"><strong>この記事は次のような方にお勧めです</strong></h4></div><div class="vk_borderBox_body">
<ul class="is-style-vk-check-mark wp-block-list">
<li>WordPressのサイト開発者で、サイト全体の設定をWordPressの管理メニューで設定したい人</li>
<li>WordPressのテーマやプラグインの開発者</li>
</ul>
</div></div>
<div class="wp-block-vk-blocks-table-of-contents-new vk_tableOfContents vk_tableOfContents-style-default tabs"><div class="tab"><div class="vk_tableOfContents_title">目次</div><input type="checkbox" id="chck1"/><label class="tab-label vk_tableOfContents_openCloseBtn button_status button_status-open" for="chck1"></label><ul class="vk_tableOfContents_list tab_content-open"><li class="vk_tableOfContents_list_item vk_tableOfContents_list_item-h-2"><a href="#vk-htags-7bc53823-648e-4ef1-937e-2aba4650d060" class="vk_tableOfContents_list_item_link"><span class="vk_tableOfContents_list_item_link_preNumber">1. </span>管理メニューのコード例</a></li><li class="vk_tableOfContents_list_item vk_tableOfContents_list_item-h-2"><a href="#vk-htags-7bc53823-648e-4ef1-937e-2aba4650d060" class="vk_tableOfContents_list_item_link"><span class="vk_tableOfContents_list_item_link_preNumber">2. </span>Settings APIとは</a></li><li class="vk_tableOfContents_list_item vk_tableOfContents_list_item-h-2"><a href="#vk-htags-7bc53823-648e-4ef1-937e-2aba4650d060" class="vk_tableOfContents_list_item_link"><span class="vk_tableOfContents_list_item_link_preNumber">3. </span>管理メニューに画面を組み込む手順</a></li><li class="vk_tableOfContents_list_item vk_tableOfContents_list_item-h-2"><a href="#add_admin_menu" class="vk_tableOfContents_list_item_link"><span class="vk_tableOfContents_list_item_link_preNumber">4. </span>管理メニューに画面を追加する</a></li><li class="vk_tableOfContents_list_item vk_tableOfContents_list_item-h-2"><a href="#add_setting_section" class="vk_tableOfContents_list_item_link"><span class="vk_tableOfContents_list_item_link_preNumber">5. </span>管理メニューに設定セクションを追加する</a></li><li class="vk_tableOfContents_list_item vk_tableOfContents_list_item-h-2"><a href="#add_setting_field" class="vk_tableOfContents_list_item_link"><span class="vk_tableOfContents_list_item_link_preNumber">6. </span>設定フィールドを追加する</a></li><li class="vk_tableOfContents_list_item vk_tableOfContents_list_item-h-2"><a href="#register_settings" class="vk_tableOfContents_list_item_link"><span class="vk_tableOfContents_list_item_link_preNumber">7. </span>設定を登録する</a></li><li class="vk_tableOfContents_list_item vk_tableOfContents_list_item-h-2"><a href="#render_section_field" class="vk_tableOfContents_list_item_link"><span class="vk_tableOfContents_list_item_link_preNumber">8. </span>セクションにフィールドを描画する</a></li><li class="vk_tableOfContents_list_item vk_tableOfContents_list_item-h-3"><a href="#vk-htags-96857703-31a2-4790-9664-a7c19b76d0ec" class="vk_tableOfContents_list_item_link"><span class="vk_tableOfContents_list_item_link_preNumber">8.1. </span>settings_fields()</a></li><li class="vk_tableOfContents_list_item vk_tableOfContents_list_item-h-3"><a href="#vk-htags-8f6f780a-de9b-4b79-8185-3299d17c0a5d" class="vk_tableOfContents_list_item_link"><span class="vk_tableOfContents_list_item_link_preNumber">8.2. </span>do_settings_sections()</a></li><li class="vk_tableOfContents_list_item vk_tableOfContents_list_item-h-3"><a href="#vk-htags-3d81442d-e192-4c2a-aaf4-4de61af2fcd7" class="vk_tableOfContents_list_item_link"><span class="vk_tableOfContents_list_item_link_preNumber">8.3. </span>submit_button()</a></li><li class="vk_tableOfContents_list_item vk_tableOfContents_list_item-h-2"><a href="#vk-htags-fa9807ad-7041-4a41-b890-7b3b284affed" class="vk_tableOfContents_list_item_link"><span class="vk_tableOfContents_list_item_link_preNumber">9. </span>まとめ</a></li></ul></div></div>
<h2 class="wp-block-heading" id="vk-htags-7bc53823-648e-4ef1-937e-2aba4650d060">管理メニューのコード例</h2>
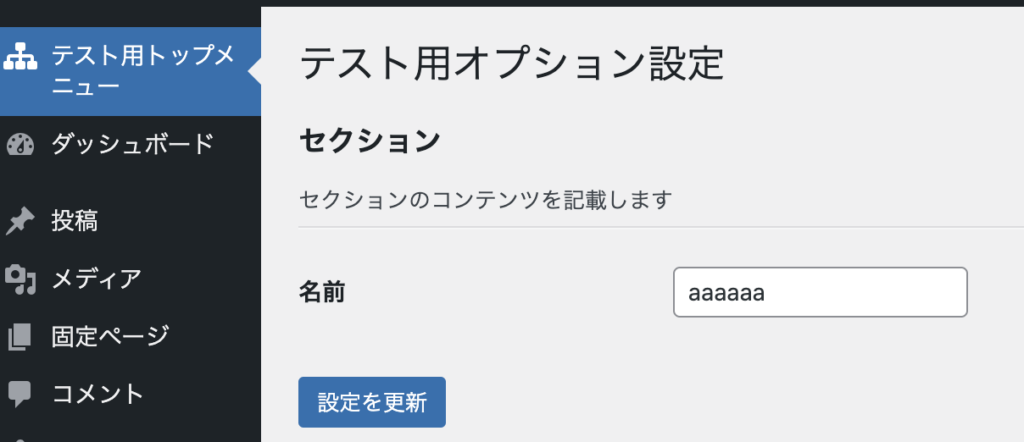
<p>本記事では、WordPressの管理メニューに設定を保存する画面を作る方法をご紹介します。</p>
<p>トップメニューの画面に一つだけフィールドを設けて、名前を保存してみます。</p>
<div class="wp-block-image">
<figure class="aligncenter size-large"><a href="https://wakatchi.dev/wp-content/uploads/2023/10/wordpress-admin-settings-api-view.png"><img src="https://wakatchi.dev/wp-content/uploads/2023/10/wordpress-admin-settings-api-view-1024x442.png" alt="" class="wp-image-863"/></a></figure>
</div>
<p></p>
<p>上記の画面は、下記のソースコードでWordPressに組み込むことが可能です。<br>function.phpや<a href="https://ja.wordpress.org/plugins/code-snippets/" data-type="link" data-id="https://ja.wordpress.org/plugins/code-snippets/">Code Snippetsプラグイン</a>などを使ってそのままコピペしてみてください。</p>
<div class="hcb_wrap"><pre class="prism line-numbers lang-php" data-lang="PHP"><code><?php
add_action(
'admin_menu',
function(){
// トップメニューを追加
add_menu_page(
'管理メニュータイトル'
, 'テスト用トップメニュー'
, 'manage_options'
, 'top_menu'
, 'render_menu_contents' // トップメニューの描画関数
,'dashicons-networking'
,0
);
// セクションを追加
add_settings_section(
'top_menu_section'
,'セクション'
,'render_section' //セクションの描画関数
,'top_menu'
);
// フィールドを追加
add_settings_field(
'key_name'
,'名前'
,'render_name_field' // フィールドの描画関数
,'top_menu'
,"top_menu_section"
,array( 'label_for' => 'key_name' )
);
// フィールドをグループに登録
register_setting(
"top_menu_group"
,'key_name'
);
}
);
// セクションを描画する
function render_section( $args ) {
?>
セクションのコンテンツを記載します
<hr>
<?
}
// トップメニュー画面を描画する
function render_menu_contents() {
?>
<div class = "wrap">
<h1>テスト用オプション設定</h1>
<form method = "post" action = "options.php" >
<?php
settings_fields( 'top_menu_group' );
do_settings_sections( 'top_menu' );
submit_button( '設定を更新' , 'primary' );
?>
</form>
</div>
<?
}
// フィールドを描画する
function render_name_field( $args ){
?>
<input
type="text"
name='<?= 'key_name' ?>'
value='<?= esc_attr( get_option( 'key_name' ) ) ?>'
/>
<?
}</code></pre></div>
<p></p>
<p>トップメニューの画面追加に加えて、セクションやフィールドなど多くの処理が記載されています。</p>
<h2 class="wp-block-heading" id="vk-htags-7bc53823-648e-4ef1-937e-2aba4650d060">Settings APIとは</h2>
<p>設定画面の作り方を説明する前に、WordPressのSettings APIを理解しておきましょう。</p>
<p>Settings APIとは、WordPress 2.7以降から導入されたもので、設定フォームを含む管理ページを半自動的に管理できます。設定ページ、それらのページ内のセクション、およびセクション内のフィールドを定義できます。</p>
<p>新しい設定ページをその中のセクションやフィールドとともに登録できます。既存の設定ページ内に新しい設定セクションまたはフィールドを登録することで、既存の設定ページを追加することもできます。</p>
<div class="wp-block-vk-blocks-border-box vk_borderBox vk_borderBox-background-transparent is-style-vk_borderBox-style-solid-kado-tit-onborder"><div class="vk_borderBox_title_container"><i class=""></i><h4 class="vk_borderBox_title">Settings API</h4></div><div class="vk_borderBox_body">
<p>登録・登録解除の設定</p>
<ul class="wp-block-list">
<li><span data-color="#fcb900" style="background: linear-gradient(transparent 60%, rgba(252, 185, 0, 0.7) 0px);" class="vk_highlighter"><span data-color="#fcb900" style="background: linear-gradient(transparent 60%, rgba(252, 185, 0, 0.7) 0px);" class="vk_highlighter"><b><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong>register_setting</strong></span></b></span></span>()</li>
<li><span data-color="#fcb900" style="background: linear-gradient(transparent 60%, rgba(252, 185, 0, 0.7) 0px);" class="vk_highlighter"><span data-color="#fcb900" style="background: linear-gradient(transparent 60%, rgba(252, 185, 0, 0.7) 0px);" class="vk_highlighter"><b><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong>unregister_setting</strong></span></b></span></span>()</li>
</ul>
<p>フィールド・セクションの追加</p>
<ul class="wp-block-list">
<li><span data-color="#fcb900" style="background: linear-gradient(transparent 60%, rgba(252, 185, 0, 0.7) 0px);" class="vk_highlighter"><span data-color="#fcb900" style="background: linear-gradient(transparent 60%, rgba(252, 185, 0, 0.7) 0px);" class="vk_highlighter"><b><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter">add_settings_field</span></strong></strong></span></b></span></span>()</li>
<li><span data-color="#fcb900" style="background: linear-gradient(transparent 60%, rgba(252, 185, 0, 0.7) 0px);" class="vk_highlighter"><span data-color="#fcb900" style="background: linear-gradient(transparent 60%, rgba(252, 185, 0, 0.7) 0px);" class="vk_highlighter"><b><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter">add_settings_section</span></strong>(</strong></span></b></span></span>)</li>
</ul>
<p>オプション・フォームの描画</p>
<ul class="wp-block-list">
<li><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter">settings_fields</span></strong>()</li>
<li><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter">do_settings_sections</span></strong>()</li>
<li><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter">do_settings_sections</span></strong>()</li>
</ul>
<p>エラー</p>
<ul class="wp-block-list">
<li><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter">add_settings_error</span></strong>()</li>
<li><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter">get_settings_errors</span></strong>()</li>
<li><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter">settings_errors</span></strong>()</li>
</ul>
</div></div>
<p>この記事では、Settings APIを使った管理メニューに画面作成をご紹介します。</p>
<p>詳細は以下の公式サイトをご覧ください。</p>
<figure class="wp-block-embed is-type-wp-embed is-provider-wordpress-developer-resources wp-block-embed-wordpress-developer-resources"><div class="wp-block-embed__wrapper">
<div class="blog-card">
<div class="blog-card-body-outer">
<div class="blog-card-body">
<h5 class="blog-card-title">
<a href="https://developer.wordpress.org/apis/settings/">Settings – Common APIs Handbook | Developer.WordPress.org</a>
</h5>
<p class="blog-card-text">
Overview The Settings API, added in WordPress 2.7, allows admin pages containing settings forms to be managed semi-automatically. It lets… </p>
<div class="blog-card-site-title">
<a href="http://developer.wordpress.org">
<img loading="lazy" src="https://s.w.org/favicon.ico?2" width="16" height="16" alt="" >
WordPress Developer Resources </a>
</div>
</div>
</div>
<div class="blog-card-image-outer">
<a href="https://developer.wordpress.org/apis/settings/" class="blog-card-image-frame">
<img class="blog-card-image-src" src="https://developer.wordpress.org/wp-content/themes/wporg-developer-2023/images/opengraph-image.png" alt="">
</a>
</div>
</div>
</div></figure>
<p></p>
<h2 class="wp-block-heading" id="vk-htags-7bc53823-648e-4ef1-937e-2aba4650d060">管理メニューに画面を組み込む手順</h2>
<p>WordPressの管理メニューに画面を組み込むには、Settings APIを使い手順に従って進める必要があります。</p>
<div class="wp-block-vk-blocks-border-box vk_borderBox vk_borderBox-background-transparent has-text-color has-luminous-vivid-orange-color is-style-vk_borderBox-style-solid-kado-tit-onborder"><div class="vk_borderBox_title_container"><i class=""></i><h4 class="vk_borderBox_title">管理メニューに画面を組み込む手順</h4></div><div class="vk_borderBox_body">
<ol type="I" class="is-style-vk-numbered-circle-mark wp-block-list">
<li><a href="#add_admin_menu" data-type="internal" data-id="#add_admin_menu">管理メニューに画面を追加する</a></li>
<li><a href="#add_setting_section" data-type="internal" data-id="#add_setting_section">管理メニューに設定セクションを追加する</a></li>
<li><a href="#add_setting_field" data-type="internal" data-id="#add_setting_field">設定フィールドを追加する</a></li>
<li><a href="#register_settings" data-type="internal" data-id="#register_settings">設定を登録する</a></li>
<li><a href="#render_section_field" data-type="internal" data-id="#render_section_field">セクションとフィールドを描画する</a></li>
</ol>
</div></div>
<p></p>
<h2 class="wp-block-heading" id="add_admin_menu">管理メニューに画面を追加する</h2>
<p><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter">add_menu_page</span></strong>()で管理メニューのトップメニューに画面を追加します。</p>
<p>もちろん、さらにサブメニューを追加しても構いません。</p>
<div class="hcb_wrap"><pre class="prism line-numbers lang-php" data-lang="PHP" data-line="3"><code><?php
// トップメニューを追加
add_menu_page(
'管理メニュータイトル'
, 'テスト用トップメニュー'
, 'manage_options'
, BASE_SLUG
, 'render_menu_contents' // トップメニューの描画関数
,'dashicons-networking'
,0
);
// トップメニュー画面を描画する
function render_menu_contents() {
?>
<?
}
</code></pre></div>
<p></p>
<p>画面は、Settings APIを使ってセクションやフィールドを描画します。詳細は「<a href="#render_section_field" data-type="internal" data-id="#render_section_field">セクションとフィールドを描画する</a>」でご説明します。</p>
<p>また、トップメニューやサブメニューの追加は、過去の記事をご覧ください。</p>
<figure class="wp-block-embed is-type-wp-embed is-provider-wakatchi-tech-blog wp-block-embed-wakatchi-tech-blog"><div class="wp-block-embed__wrapper">
<div class="blog-card">
<div class="blog-card-body-outer">
<div class="blog-card-body">
<h5 class="blog-card-title">
<a href="https://wakatchi.dev/wordpress-admin-dev/">WordPressに独自の管理メニューを追加する① トップメニューの追加</a>
</h5>
<p class="blog-card-text">
サイト独自の設定は、WordPressの管理メニューを独自に開発することをお勧めします。サイトの設定値(パラメーター)は、プラグインエディタなどを使いfunction.phpなどの… </p>
<div class="blog-card-site-title">
<a href="https://wakatchi.dev">
<img loading="lazy" src="https://wakatchi.dev/wp-content/uploads/2025/03/ww-logo2-100x100.webp" width="16" height="16" alt="" >
わかっちウォッチ </a>
</div>
</div>
</div>
<div class="blog-card-image-outer">
<a href="https://wakatchi.dev/wordpress-admin-dev/" class="blog-card-image-frame">
<img class="blog-card-image-src" src="https://wakatchi.dev/wp-content/uploads/2023/01/wordpress-admin-menu1-1024x683.jpg" alt="">
</a>
</div>
</div>
</div></figure>
<h2 class="wp-block-heading" id="add_setting_section">管理メニューに設定セクションを追加する</h2>
<p><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter">add_settings_section</span></strong>()で、管理メニューに設定セクションを追加します。</p>
<p>管理メニュー内に複数のセクションが登録できます。1画面内に多くの設定項目がある場合は、セクションごとにグループしても良いでしょう。</p>
<p>今回の例ではセクションは一つだけ設定しています。</p>
<div class="hcb_wrap"><pre class="prism line-numbers lang-php" data-lang="PHP" data-line="3"><code><?php
// セクションを追加
add_settings_section(
'top_menu_section'
,'セクション'
,'render_section' //セクションの描画関数
,BASE_SLUG
);
// セクションを描画する
function render_section( $args ) {
?>
セクションのコンテンツを記載します
<hr>
<?
}</code></pre></div>
<p></p>
<p><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter">add_settings_section</span></strong>()は、設定ページに新しいセクションを追加します。これを使用して、管理ページの新しい設定セクションを定義します。</p>
<p><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter">do_settings_sections</span></strong>()を使用して、管理メニューのコールバック関数に設定セクションを表示します。</p>
<p>また、<strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter">add_settings_field</span></strong></span></strong>()を使用して設定フィールドをセクションに追加します。</p>
<div class="wp-block-vk-blocks-border-box vk_borderBox vk_borderBox-background-transparent has-text-color has-vivid-cyan-blue-color is-style-vk_borderBox-style-solid-kado-tit-banner"><div class="vk_borderBox_title_container has-background has-vivid-cyan-blue-background-color"><i class=""></i><h4 class="vk_borderBox_title"><strong><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter">add_settings_section</span></strong>()の引数</strong></h4></div><div class="vk_borderBox_body">
<ul class="wp-block-list">
<li>$id(<strong><mark style="background-color:rgba(0, 0, 0, 0)" class="has-inline-color has-vivid-red-color">必須</mark></strong>)<br>セクションを識別するためのスラッグ名。<br>タグのid属性で使用されます。</li>
<li>$title(<strong><mark style="background-color:rgba(0, 0, 0, 0)" class="has-inline-color has-vivid-red-color">必須</mark></strong>)<br>セクションの書式設定されたタイトル。セクションの見出しとして表示されます。</li>
<li>$callback(<strong><mark style="background-color:rgba(0, 0, 0, 0)" class="has-inline-color has-vivid-red-color">必須</mark></strong>)<br>セクションの先頭 (見出しとフィールドの間) のコンテンツを描画する関数。</li>
<li>$page(<strong><mark style="background-color:rgba(0, 0, 0, 0)" class="has-inline-color has-vivid-red-color">必須</mark></strong>)<br>セクションを表示する設定ページのスラッグ名。組み込み済みのスラッグとして、'general'や'reading'<code>、</code>'writing'、'discussion'、'media'があります。</li>
<li>$args(任意)<br>セクションの生成に使用されます。
<ul class="wp-block-list">
<li>before_section<br>セクションの HTML 出力の先頭に追加する HTML コンテンツです。</li>
</ul>
<ul class="wp-block-list">
<li>after_section<br>セクションの HTML 出力に追加する HTML コンテンツです。</li>
<li>section_class<br>セクションに使用するクラス名です。</li>
</ul>
</li>
</ul>
</div></div>
<h2 class="wp-block-heading" id="add_setting_field">設定フィールドを追加する</h2>
<p><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter">add_settings_field</span></strong>()で、画面にフィールドを追加します。</p>
<div class="hcb_wrap"><pre class="prism line-numbers lang-php" data-lang="PHP" data-line="3"><code><?php
// フィールドを追加
add_settings_field(
OPTION_KEY_NAME
,'名前'
,'render_name_field' // フィールドの描画関数
,BASE_SLUG
,"top_menu_section"
,array( 'label_for' => OPTION_KEY_NAME )
);
// フィールドを描画する
function render_name_field( $args ){
?>
<input
type="text"
name='<?= OPTION_KEY_NAME ?>'
value='<?= esc_attr( get_option( OPTION_KEY_NAME ) ) ?>'
/>
<?
}</code></pre></div>
<p></p>
<p>設定した値がWordPressのデータベースに保存され、次に画面を開いたときにその値が表示されるようになります。</p>
<div class="wp-block-vk-blocks-balloon vk_balloon vk_balloon-position-left vk_balloon-type-speech vk_balloon-animation-none"><div class="vk_balloon_icon"><figure><img class="vk_balloon_icon_image vk_balloon_icon_image-type-normal " src="https://wakatchi.dev/wp-content/uploads/2022/07/wakatchi_icon_2.jpg" alt=""/><figcaption class="vk_balloon_icon_name"> わかっち</figcaption></figure></div><div class="vk_balloon_content_outer"><div class="vk_balloon_content has-background-color has-luminous-vivid-amber-background-color vk_balloon_content_fullwidth"><span class="vk_balloon_content_before has-text-color has-luminous-vivid-amber-color"></span><span class="vk_balloon_content_after "></span>
<p>Inputタグのname属性に指定した文字列と、その文字列でget_option関数で取得した値をvalue属性に設定しているのが重要なポイントだよ</p>
</div></div></div>
<p><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter">add_settings_field</span></strong></span></strong>()は、設定ページのセクションに新しいフィールドを追加します。</p>
<p>これを使用して、設定ページ内の設定セクションの一部として表示される設定フィールドを定義します。フィールドは<strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter">do_settings_sections</span></strong>()を使用して表示されます。</p>
<div class="wp-block-vk-blocks-border-box vk_borderBox vk_borderBox-background-transparent has-text-color has-vivid-cyan-blue-color is-style-vk_borderBox-style-solid-kado-tit-banner"><div class="vk_borderBox_title_container has-background has-vivid-cyan-blue-background-color"><i class=""></i><h4 class="vk_borderBox_title"><strong><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter">add_settings_field</span></strong></span></strong></span></strong>()の引数</strong></h4></div><div class="vk_borderBox_body">
<ul class="wp-block-list">
<li>$id(<strong><mark style="background-color:rgba(0, 0, 0, 0)" class="has-inline-color has-vivid-red-color">必須</mark></strong>)<br>フィールドを識別するためのスラッグ名。<br>タグのid属性で使用されます。</li>
<li>$title(<strong><mark style="background-color:rgba(0, 0, 0, 0)" class="has-inline-color has-vivid-red-color">必須</mark></strong>)<br>フィールドの書式設定されたタイトル。<br>出力時にフィールドのラベルとして表示されます。</li>
<li>$callback(<strong><mark style="background-color:rgba(0, 0, 0, 0)" class="has-inline-color has-vivid-red-color">必須</mark></strong>)<br>フィールドに必要なフォーム入力を描画する関数です。<br>この関数ではその出力をechoする必要があります。</li>
<li>$page(<strong><mark style="background-color:rgba(0, 0, 0, 0)" class="has-inline-color has-vivid-red-color">必須</mark></strong>)<br>セクション (一般、読み取り、書き込みなど) を表示する設定ページのスラッグ名。</li>
<li>$section(任意)<br>ボックスを表示する設定ページのセクションのスラッグ名。<br></li>
<li>$args(任意)<br>コールバック関数に渡される追加の引数。
<ul class="wp-block-list">
<li>label_for<br>指定すると、設定タイトルが<label>要素でラップされ、<for>属性にこの値が設定されます</li>
</ul>
<ul class="wp-block-list">
<li>class<br><tr>フィールドの出力時に要素に追加される CSS クラス。</li>
</ul>
</li>
</ul>
</div></div>
<h2 class="wp-block-heading" id="register_settings">設定を登録する</h2>
<p><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong>register_setting</strong></span>()でフィールドグループに登録します。</p>
<p><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong>register_setting</strong></span>()を実行しないと、<span data-color="#f78da7" style="background: linear-gradient(transparent 60%,rgba(247, 141, 167, 0.7) 0);" class="vk_highlighter">フィールドの値が自動的に保存および更新されない</span>点に注意してください。</p>
<div class="hcb_wrap"><pre class="prism line-numbers lang-php" data-file="3" data-lang="PHP" data-line="3"><code><?php
// フィールドグループを設定
register_setting(
"top_menu_group"
,OPTION_KEY_NAME
);</code></pre></div>
<p></p>
<p><span data-color="#fcb900" style="background: linear-gradient(transparent 60%, rgba(252, 185, 0, 0.7) 0px);" class="vk_highlighter"><span data-color="#fcb900" style="background: linear-gradient(transparent 60%, rgba(252, 185, 0, 0.7) 0px);" class="vk_highlighter"><b><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong>register_setting</strong></span></b></span></span>()は、設定とそのデータを登録します。</p>
<div class="wp-block-vk-blocks-border-box vk_borderBox vk_borderBox-background-transparent has-text-color has-vivid-cyan-blue-color is-style-vk_borderBox-style-solid-kado-tit-banner"><div class="vk_borderBox_title_container has-background has-vivid-cyan-blue-background-color"><i class=""></i><h4 class="vk_borderBox_title"><strong><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><span data-color="#fcb900" style="background: linear-gradient(transparent 60%, rgba(252, 185, 0, 0.7) 0px);" class="vk_highlighter"><span data-color="#fcb900" style="background: linear-gradient(transparent 60%, rgba(252, 185, 0, 0.7) 0px);" class="vk_highlighter"><b><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong>register_setting</strong></span></b></span></span></span></strong></span></strong></span></strong>()の引数</strong></h4></div><div class="vk_borderBox_body">
<ul class="wp-block-list">
<li>$option_group(<strong><mark style="background-color:rgba(0, 0, 0, 0)" class="has-inline-color has-vivid-red-color">必須</mark></strong>)<br>設定グループ名。<br>許可されたオプション キー名に対応する必要があります。</li>
<li>$option_name(<strong><mark style="background-color:rgba(0, 0, 0, 0)" class="has-inline-color has-vivid-red-color">必須</mark></strong>)<br>サニタイズして保存するオプションの名前。</li>
<li>$args(任意)<br>登録時の設定を記述するデータです。
<ul class="wp-block-list">
<li>type<br>この設定に関連付けられたデータのタイプ。</li>
</ul>
<ul class="wp-block-list">
<li>description<br>この設定に付随するデータの説明。</li>
<li>sanitize_callback<br>オプションの値をサニタイズするコールバック関数。</li>
<li>show_in_rest<br>この設定に関連付けられたデータを REST API に含めるかどうか。</li>
<li>default<br>get_option()を呼び出すときのデフォルト値</li>
</ul>
</li>
</ul>
</div></div>
<h2 class="wp-block-heading" id="render_section_field">セクションにフィールドを描画する</h2>
<p><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter">settings_fields</span></strong>()、<strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter">do_settings_sections</span></strong>()、<span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong>submit_button</strong></span>()で画面を描画します。</p>
<div class="hcb_wrap"><pre class="prism line-numbers lang-plain" data-line="9,10,11"><code><?php
// トップメニュー画面を描画する
function render_menu_contents() {
?>
<div class = "wrap">
<h1>テスト用オプション設定</h1>
<form method = "post" action = "options.php" >
<?php
settings_fields( 'top_menu_group' );
do_settings_sections( BASE_SLUG );
submit_button( '設定を更新' , 'primary' );
?>
</form>
</div>
<?
}</code></pre></div>
<p></p>
<h3 class="wp-block-heading" id="vk-htags-96857703-31a2-4790-9664-a7c19b76d0ec"><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter">settings_fields</span></strong>()</h3>
<p><strong><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><span data-color="#fcb900" style="background: linear-gradient(transparent 60%, rgba(252, 185, 0, 0.7) 0px);" class="vk_highlighter"><span data-color="#fcb900" style="background: linear-gradient(transparent 60%, rgba(252, 185, 0, 0.7) 0px);" class="vk_highlighter"><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter">settings_fields</span></strong></strong></span></span></span></span></strong></span></strong></span></strong></strong>()は、設定ページのnonceやaction、option_pageフィールドを出力します。</p>
<div class="wp-block-vk-blocks-balloon vk_balloon vk_balloon-position-left vk_balloon-type-speech vk_balloon-animation-none"><div class="vk_balloon_icon"><figure><img class="vk_balloon_icon_image vk_balloon_icon_image-type-normal " src="https://wakatchi.dev/wp-content/uploads/2022/07/wakatchi_icon_2.jpg" alt=""/><figcaption class="vk_balloon_icon_name"> わかっち</figcaption></figure></div><div class="vk_balloon_content_outer"><div class="vk_balloon_content has-background-color has-luminous-vivid-amber-background-color vk_balloon_content_fullwidth"><span class="vk_balloon_content_before has-text-color has-luminous-vivid-amber-color"></span><span class="vk_balloon_content_after "></span>
<p><strong><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><span data-color="#fcb900" style="background: linear-gradient(transparent 60%, rgba(252, 185, 0, 0.7) 0px);" class="vk_highlighter"><span data-color="#fcb900" style="background: linear-gradient(transparent 60%, rgba(252, 185, 0, 0.7) 0px);" class="vk_highlighter"><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter">settings_fields</span></strong></strong></span></span></span></span></strong></span></strong></span></strong></strong>()を使うことでこの画面が正当であることを証明するコードが自動されるため、管理メニューを作る際はボイラーコード的なものとして必ず利用しよう</p>
</div></div></div>
<div class="wp-block-vk-blocks-border-box vk_borderBox vk_borderBox-background-transparent has-text-color has-vivid-cyan-blue-color is-style-vk_borderBox-style-solid-kado-tit-banner"><div class="vk_borderBox_title_container has-background has-vivid-cyan-blue-background-color"><i class=""></i><h4 class="vk_borderBox_title"><strong><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><span data-color="#fcb900" style="background: linear-gradient(transparent 60%, rgba(252, 185, 0, 0.7) 0px);" class="vk_highlighter"><span data-color="#fcb900" style="background: linear-gradient(transparent 60%, rgba(252, 185, 0, 0.7) 0px);" class="vk_highlighter"><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter">settings_fields</span></strong></strong></span></span></span></span></strong></span></strong></span></strong>()の引数</strong></h4></div><div class="vk_borderBox_body">
<ul class="wp-block-list">
<li>$option_group(<strong><mark style="background-color:rgba(0, 0, 0, 0)" class="has-inline-color has-vivid-red-color">必須</mark></strong>)<br>設定グループ名。<br><strong><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><span data-color="#fcb900" style="background: linear-gradient(transparent 60%, rgba(252, 185, 0, 0.7) 0px);" class="vk_highlighter"><span data-color="#fcb900" style="background: linear-gradient(transparent 60%, rgba(252, 185, 0, 0.7) 0px);" class="vk_highlighter"><b><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong>register_setting</strong></span></b></span></span></span></strong></span></strong></span></strong>()</strong>で使用されるグループ名を一致する必要があります。</li>
</ul>
</div></div>
<p></p>
<h3 class="wp-block-heading" id="vk-htags-8f6f780a-de9b-4b79-8185-3299d17c0a5d"><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter">do_settings_sections</span></strong>()</h3>
<p><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter">do_settings_sections</span></strong>()は、特定の設定ページに追加されたすべての設定セクションを描画します。</p>
<p>これを設定ページのコールバック関数で使用して、<span data-color="#fcb900" style="background: linear-gradient(transparent 60%, rgba(252, 185, 0, 0.7) 0px);" class="vk_highlighter"><b>add_settings_section</b></span><b>()</b>および<strong><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter">add_settings_field</span></strong></span></strong></span></strong>()</strong>でそのページに追加されたすべてのセクションとフィールドを出力します。</p>
<div class="wp-block-vk-blocks-border-box vk_borderBox vk_borderBox-background-transparent has-text-color has-vivid-cyan-blue-color is-style-vk_borderBox-style-solid-kado-tit-banner"><div class="vk_borderBox_title_container has-background has-vivid-cyan-blue-background-color"><i class=""></i><h4 class="vk_borderBox_title"><strong><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><span data-color="#fcb900" style="background: linear-gradient(transparent 60%, rgba(252, 185, 0, 0.7) 0px);" class="vk_highlighter"><span data-color="#fcb900" style="background: linear-gradient(transparent 60%, rgba(252, 185, 0, 0.7) 0px);" class="vk_highlighter"><b><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter">do_settings_sections</span></strong>()</span></strong></strong></span></b></span></span></span></strong></span></strong></span></strong>の引数</strong></h4></div><div class="vk_borderBox_body">
<ul class="wp-block-list">
<li>$page(<strong><mark style="background-color:rgba(0, 0, 0, 0)" class="has-inline-color has-vivid-red-color">必須</mark></strong>)<br>設定セクションを出力するページのスラッグ名。</li>
</ul>
</div></div>
<h3 class="wp-block-heading" id="vk-htags-3d81442d-e192-4c2a-aaf4-4de61af2fcd7"><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong>submit_button</strong></span>()</h3>
<p><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong>submit_button</strong></span>()は、提供されたテキストと適切なクラスを含む送信ボタンを描画します。</p>
<p><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong>submit_button</strong></span>()はフロントエンドでは使用できず、管理画面をロードするときにのみ使用できます。</p>
<div class="wp-block-vk-blocks-border-box vk_borderBox vk_borderBox-background-transparent has-text-color has-vivid-cyan-blue-color is-style-vk_borderBox-style-solid-kado-tit-banner"><div class="vk_borderBox_title_container has-background has-vivid-cyan-blue-background-color"><i class=""></i><h4 class="vk_borderBox_title"><strong><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><span data-color="#fcb900" style="background: linear-gradient(transparent 60%, rgba(252, 185, 0, 0.7) 0px);" class="vk_highlighter"><span data-color="#fcb900" style="background: linear-gradient(transparent 60%, rgba(252, 185, 0, 0.7) 0px);" class="vk_highlighter"><b><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><strong>submit_button</strong></span></span></strong>()</span></strong></strong></span></b></span></span></span></strong></span></strong></span></strong>の引数</strong></h4></div><div class="vk_borderBox_body">
<ul class="wp-block-list">
<li>$text(任意)<br>ボタンのテキスト (デフォルトは「変更を保存」)</li>
<li>$type(任意)<br>ボタンのタイプと CSS クラス。<br>デフォルトは'primary'。<br>'primary'、'small'、'large'が選択できる</li>
<li>$name(任意)<br>送信ボタンの HTML のname属性。デフォルトは「submit」です。<br>以下の $other_attributes に id 属性が指定されていない場合、$name がボタンの ID として使用されます。</li>
<li>$wrap(任意)<br>出力ボタンを段落タグで囲む必要がある場合は true、それ以外の場合は false。デフォルトは true です。</li>
<li>$other_attributes(任意)<br>tabindex を 1 に設定するなど、ボタンで出力する必要があるその他の属性。属性をその値にマッピングします。</li>
</ul>
</div></div>
<p></p>
<h2 class="wp-block-heading" id="vk-htags-fa9807ad-7041-4a41-b890-7b3b284affed">まとめ</h2>
<p>今回は、WordPressの管理メニューに設定画面を作成する方法をご紹介しました。Settings APIが登場してやや難しい印象を持たれたかもしれません。</p>
<p>ただ、Settings APIを使った設定画面の作成はお作法ありきの決まりきったコードのため、単純作業でよく、またデータベースへの保存・取得などは全てWordPressがうまくやってくれます。恐れずにゴリゴリソースを書いていきましょう!</p>
<p>次回は、WordPressの管理コンソールからデータを取得する例をご紹介したいと思います。</p>
<p><span style="font-size: 12pt;">本記事が少しでもお役に立てれば幸いです。</span></p>
<p><span style="font-size: 12pt;">最後までお読みいただき、ありがとうございました!</span></p>
こんにちわ、わかっち (@wakatchi_tech) です。
WordPressで開発したサイトを運営していると、サイト独自の設定を保存したり、運用しながら設定を変更したいことがあります。
前回、前々回の記事では、WordPressのトップメニューやサブメニューの追加方法をご紹介しました。
サイト独自の設定は、WordPressの管理メニューを独自に開発することをお勧めします。サイトの設定値(パラメーター)は、プラグインエディタなどを使いfunction.phpなどの…
こんにちわ、サイト管理者のわかっち (@wakatchi_tech) です。 WordPressで開発したサイトを運営していると、サイト独自の設定を保存したり、運用しながら設定を変更した…
この記事では、追加したサブメニューで、実際に値を保存したり、保存した値を取得する方法をご紹介します。
この記事は次のような方にお勧めです
- WordPressのサイト開発者で、サイト全体の設定をWordPressの管理メニューで設定したい人
- WordPressのテーマやプラグインの開発者
本記事では、WordPressの管理メニューに設定を保存する画面を作る方法をご紹介します。
トップメニューの画面に一つだけフィールドを設けて、名前を保存してみます。
上記の画面は、下記のソースコードでWordPressに組み込むことが可能です。
function.phpやCode Snippetsプラグインなどを使ってそのままコピペしてみてください。
<?php
add_action(
'admin_menu',
function(){
// トップメニューを追加
add_menu_page(
'管理メニュータイトル'
, 'テスト用トップメニュー'
, 'manage_options'
, 'top_menu'
, 'render_menu_contents' // トップメニューの描画関数
,'dashicons-networking'
,0
);
// セクションを追加
add_settings_section(
'top_menu_section'
,'セクション'
,'render_section' //セクションの描画関数
,'top_menu'
);
// フィールドを追加
add_settings_field(
'key_name'
,'名前'
,'render_name_field' // フィールドの描画関数
,'top_menu'
,"top_menu_section"
,array( 'label_for' => 'key_name' )
);
// フィールドをグループに登録
register_setting(
"top_menu_group"
,'key_name'
);
}
);
// セクションを描画する
function render_section( $args ) {
?>
セクションのコンテンツを記載します
<hr>
<?
}
// トップメニュー画面を描画する
function render_menu_contents() {
?>
<div class = "wrap">
<h1>テスト用オプション設定</h1>
<form method = "post" action = "options.php" >
<?php
settings_fields( 'top_menu_group' );
do_settings_sections( 'top_menu' );
submit_button( '設定を更新' , 'primary' );
?>
</form>
</div>
<?
}
// フィールドを描画する
function render_name_field( $args ){
?>
<input
type="text"
name='<?= 'key_name' ?>'
value='<?= esc_attr( get_option( 'key_name' ) ) ?>'
/>
<?
}
トップメニューの画面追加に加えて、セクションやフィールドなど多くの処理が記載されています。
設定画面の作り方を説明する前に、WordPressのSettings APIを理解しておきましょう。
Settings APIとは、WordPress 2.7以降から導入されたもので、設定フォームを含む管理ページを半自動的に管理できます。設定ページ、それらのページ内のセクション、およびセクション内のフィールドを定義できます。
新しい設定ページをその中のセクションやフィールドとともに登録できます。既存の設定ページ内に新しい設定セクションまたはフィールドを登録することで、既存の設定ページを追加することもできます。
Settings API
登録・登録解除の設定
- register_setting()
- unregister_setting()
フィールド・セクションの追加
- add_settings_field()
- add_settings_section()
オプション・フォームの描画
- settings_fields()
- do_settings_sections()
- do_settings_sections()
エラー
- add_settings_error()
- get_settings_errors()
- settings_errors()
この記事では、Settings APIを使った管理メニューに画面作成をご紹介します。
詳細は以下の公式サイトをご覧ください。
Overview The Settings API, added in WordPress 2.7, allows admin pages containing settings forms to be managed semi-automatically. It lets…
WordPressの管理メニューに画面を組み込むには、Settings APIを使い手順に従って進める必要があります。
add_menu_page()で管理メニューのトップメニューに画面を追加します。
もちろん、さらにサブメニューを追加しても構いません。
<?php
// トップメニューを追加
add_menu_page(
'管理メニュータイトル'
, 'テスト用トップメニュー'
, 'manage_options'
, BASE_SLUG
, 'render_menu_contents' // トップメニューの描画関数
,'dashicons-networking'
,0
);
// トップメニュー画面を描画する
function render_menu_contents() {
?>
<?
}
画面は、Settings APIを使ってセクションやフィールドを描画します。詳細は「セクションとフィールドを描画する」でご説明します。
また、トップメニューやサブメニューの追加は、過去の記事をご覧ください。
サイト独自の設定は、WordPressの管理メニューを独自に開発することをお勧めします。サイトの設定値(パラメーター)は、プラグインエディタなどを使いfunction.phpなどの…
管理メニューに設定セクションを追加する
add_settings_section()で、管理メニューに設定セクションを追加します。
管理メニュー内に複数のセクションが登録できます。1画面内に多くの設定項目がある場合は、セクションごとにグループしても良いでしょう。
今回の例ではセクションは一つだけ設定しています。
<?php
// セクションを追加
add_settings_section(
'top_menu_section'
,'セクション'
,'render_section' //セクションの描画関数
,BASE_SLUG
);
// セクションを描画する
function render_section( $args ) {
?>
セクションのコンテンツを記載します
<hr>
<?
}
add_settings_section()は、設定ページに新しいセクションを追加します。これを使用して、管理ページの新しい設定セクションを定義します。
do_settings_sections()を使用して、管理メニューのコールバック関数に設定セクションを表示します。
また、add_settings_field()を使用して設定フィールドをセクションに追加します。
add_settings_section()の引数
- $id(必須)
セクションを識別するためのスラッグ名。
タグのid属性で使用されます。
- $title(必須)
セクションの書式設定されたタイトル。セクションの見出しとして表示されます。
- $callback(必須)
セクションの先頭 (見出しとフィールドの間) のコンテンツを描画する関数。
- $page(必須)
セクションを表示する設定ページのスラッグ名。組み込み済みのスラッグとして、'general'や'reading'、'writing'、'discussion'、'media'があります。
- $args(任意)
セクションの生成に使用されます。
- before_section
セクションの HTML 出力の先頭に追加する HTML コンテンツです。
- after_section
セクションの HTML 出力に追加する HTML コンテンツです。
- section_class
セクションに使用するクラス名です。
設定フィールドを追加する
add_settings_field()で、画面にフィールドを追加します。
<?php
// フィールドを追加
add_settings_field(
OPTION_KEY_NAME
,'名前'
,'render_name_field' // フィールドの描画関数
,BASE_SLUG
,"top_menu_section"
,array( 'label_for' => OPTION_KEY_NAME )
);
// フィールドを描画する
function render_name_field( $args ){
?>
<input
type="text"
name='<?= OPTION_KEY_NAME ?>'
value='<?= esc_attr( get_option( OPTION_KEY_NAME ) ) ?>'
/>
<?
}
設定した値がWordPressのデータベースに保存され、次に画面を開いたときにその値が表示されるようになります。
 わかっち
わかっち
Inputタグのname属性に指定した文字列と、その文字列でget_option関数で取得した値をvalue属性に設定しているのが重要なポイントだよ
add_settings_field()は、設定ページのセクションに新しいフィールドを追加します。
これを使用して、設定ページ内の設定セクションの一部として表示される設定フィールドを定義します。フィールドはdo_settings_sections()を使用して表示されます。
add_settings_field()の引数
- $id(必須)
フィールドを識別するためのスラッグ名。
タグのid属性で使用されます。
- $title(必須)
フィールドの書式設定されたタイトル。
出力時にフィールドのラベルとして表示されます。
- $callback(必須)
フィールドに必要なフォーム入力を描画する関数です。
この関数ではその出力をechoする必要があります。
- $page(必須)
セクション (一般、読み取り、書き込みなど) を表示する設定ページのスラッグ名。
- $section(任意)
ボックスを表示する設定ページのセクションのスラッグ名。
- $args(任意)
コールバック関数に渡される追加の引数。
- label_for
指定すると、設定タイトルが<label>要素でラップされ、<for>属性にこの値が設定されます
- class
<tr>フィールドの出力時に要素に追加される CSS クラス。
設定を登録する
register_setting()でフィールドグループに登録します。
register_setting()を実行しないと、フィールドの値が自動的に保存および更新されない点に注意してください。
<?php
// フィールドグループを設定
register_setting(
"top_menu_group"
,OPTION_KEY_NAME
);
register_setting()は、設定とそのデータを登録します。
register_setting()の引数
- $option_group(必須)
設定グループ名。
許可されたオプション キー名に対応する必要があります。
- $option_name(必須)
サニタイズして保存するオプションの名前。
- $args(任意)
登録時の設定を記述するデータです。
- description
この設定に付随するデータの説明。
- sanitize_callback
オプションの値をサニタイズするコールバック関数。
- show_in_rest
この設定に関連付けられたデータを REST API に含めるかどうか。
- default
get_option()を呼び出すときのデフォルト値
セクションにフィールドを描画する
settings_fields()、do_settings_sections()、submit_button()で画面を描画します。
<?php
// トップメニュー画面を描画する
function render_menu_contents() {
?>
<div class = "wrap">
<h1>テスト用オプション設定</h1>
<form method = "post" action = "options.php" >
<?php
settings_fields( 'top_menu_group' );
do_settings_sections( BASE_SLUG );
submit_button( '設定を更新' , 'primary' );
?>
</form>
</div>
<?
}
settings_fields()は、設定ページのnonceやaction、option_pageフィールドを出力します。
 わかっち
わかっち
settings_fields()を使うことでこの画面が正当であることを証明するコードが自動されるため、管理メニューを作る際はボイラーコード的なものとして必ず利用しよう
settings_fields()の引数
- $option_group(必須)
設定グループ名。
register_setting()で使用されるグループ名を一致する必要があります。
do_settings_sections()は、特定の設定ページに追加されたすべての設定セクションを描画します。
これを設定ページのコールバック関数で使用して、add_settings_section()およびadd_settings_field()でそのページに追加されたすべてのセクションとフィールドを出力します。
do_settings_sections()の引数
- $page(必須)
設定セクションを出力するページのスラッグ名。
submit_button()は、提供されたテキストと適切なクラスを含む送信ボタンを描画します。
submit_button()はフロントエンドでは使用できず、管理画面をロードするときにのみ使用できます。
submit_button()の引数
- $text(任意)
ボタンのテキスト (デフォルトは「変更を保存」)
- $type(任意)
ボタンのタイプと CSS クラス。
デフォルトは'primary'。
'primary'、'small'、'large'が選択できる
- $name(任意)
送信ボタンの HTML のname属性。デフォルトは「submit」です。
以下の $other_attributes に id 属性が指定されていない場合、$name がボタンの ID として使用されます。
- $wrap(任意)
出力ボタンを段落タグで囲む必要がある場合は true、それ以外の場合は false。デフォルトは true です。
- $other_attributes(任意)
tabindex を 1 に設定するなど、ボタンで出力する必要があるその他の属性。属性をその値にマッピングします。
今回は、WordPressの管理メニューに設定画面を作成する方法をご紹介しました。Settings APIが登場してやや難しい印象を持たれたかもしれません。
ただ、Settings APIを使った設定画面の作成はお作法ありきの決まりきったコードのため、単純作業でよく、またデータベースへの保存・取得などは全てWordPressがうまくやってくれます。恐れずにゴリゴリソースを書いていきましょう!
次回は、WordPressの管理コンソールからデータを取得する例をご紹介したいと思います。
本記事が少しでもお役に立てれば幸いです。
最後までお読みいただき、ありがとうございました!