<p><span style="font-size: 12pt;">こんにちわ、サイト管理者のわかっち (<a href="https://twitter.com/wakatchi_tech">@wakatchi_tech</a>) です。</span></p>
<div class="wp-block-vk-blocks-balloon vk_balloon vk_balloon-position-right vk_balloon-type-speech vk_balloon-animation-none"><div class="vk_balloon_icon"><figure><img class="vk_balloon_icon_image vk_balloon_icon_image-type-normal " src="https://wakatchi.dev/wp-content/uploads/2022/07/computer01_boy.png" alt=""/><figcaption class="vk_balloon_icon_name">質問者</figcaption></figure></div><div class="vk_balloon_content_outer"><div class="vk_balloon_content has-background-color has-pale-cyan-blue-background-color "><span class="vk_balloon_content_before has-text-color has-pale-cyan-blue-color"></span><span class="vk_balloon_content_after "></span>
<p>WordPressで作ったブログの設定を保存する方法ってあるの?</p>
</div></div></div>
<p><span style="font-size: 12pt;">WordPressで開発したサイトを運営していると、サイト独自の設定を保存したり、運用しながら設定を変更したいことがあります。</span></p>
<p><span style="font-size: 12pt;"><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><span class="marker-halfYellow">サイト独自の設定は、WordPressの管理メニューを独自に開発することをお勧めします</span>。</span></strong>サイトの設定値(パラメーター)は、プラグインエディタなどを使いfunction.phpなどのソースコードを修正することで変更が可能です。しかしながら、ソースコードをバージョン管理していたり、サイト運営者がコーディングを苦手とする場合は、定常的なソースコードの変更は健全とは言えません。</span></p>
<p><span style="font-size: 12pt;">管理メニューは、WordPressが提供する関数を呼び出すだけで簡単に作成できます。また管理メニューは、サイトの利用者に向けて公開するフロントエンドの画面と異なり、運用者に向けたシンプルな画面で十分なため、デザイン性は多く求められないでしょう。</span></p>
<p><span style="font-size: 12pt;">この記事では、WordPressに独自の管理メニューを追加する方法をご紹介します。</span></p>
<div class="wp-block-vk-blocks-border-box vk_borderBox vk_borderBox-background-transparent has-text-color has-pale-cyan-blue-color is-style-vk_borderBox-style-solid-kado-tit-tab"><div class="vk_borderBox_title_container has-background has-pale-cyan-blue-background-color"><i class=""></i><h4 class="vk_borderBox_title" id="vk-border-box-30e99708-990a-464d-a99f-21d9c521d98d">この記事は次のような方にお勧めです</h4></div><div class="vk_borderBox_body">
<ul class="wp-block-list is-style-vk-handpoint-mark">
<li>WordPressのサイト開発者で、サイト全体の設定をWordPressの管理画面で設定したい人</li>
<li>WordPressのテーマやプラグインの開発者</li>
</ul>
</div></div>
<div class="wp-block-vk-blocks-table-of-contents-new vk_tableOfContents vk_tableOfContents-style-default tabs" data-use-custom-levels="false" data-custom-levels=""><div class="tab"><div class="vk_tableOfContents_title">目次</div><input type="checkbox" id="chck-toc-odpql4wv"/><label class="tab-label vk_tableOfContents_openCloseBtn button_status button_status-open" for="chck-toc-odpql4wv" id="vk-tab-label-toc-odpql4wv">CLOSE</label><ul class="vk_tableOfContents_list tab_content-open">
<li class="vk_tableOfContents_list_item vk_tableOfContents_list_item-h-2">
<a href="#vk-htags-79b237a7-b178-4458-b0ac-11830888f763" class="vk_tableOfContents_list_item_link">
<span class="vk_tableOfContents_list_item_link_preNumber">1. </span>
WordPressの管理メニューはPHPでコーディングする
</a>
</li>
<li class="vk_tableOfContents_list_item vk_tableOfContents_list_item-h-2">
<a href="#vk-htags-72e0cca3-da51-436f-88f5-8a7499bd92cb" class="vk_tableOfContents_list_item_link">
<span class="vk_tableOfContents_list_item_link_preNumber">2. </span>
WordPressに管理メニューを追加する
</a>
</li>
<li class="vk_tableOfContents_list_item vk_tableOfContents_list_item-h-3">
<a href="#vk-htags-52d904d7-fa2e-4749-a6a3-5cc413a37a3d" class="vk_tableOfContents_list_item_link">
<span class="vk_tableOfContents_list_item_link_preNumber">2.1. </span>
トップメニューを追加する
</a>
</li>
<li class="vk_tableOfContents_list_item vk_tableOfContents_list_item-h-2">
<a href="#vk-htags-d3983128-cd7b-4079-b393-498f6f66e2bb" class="vk_tableOfContents_list_item_link">
<span class="vk_tableOfContents_list_item_link_preNumber">3. </span>
まとめ
</a>
</li>
</ul></div></div>
<h2 class="wp-block-heading" id="vk-htags-79b237a7-b178-4458-b0ac-11830888f763">WordPressの管理メニューはPHPでコーディングする</h2>
<div class="wp-block-image">
<figure class="aligncenter size-large is-resized"><img src="https://wakatchi.dev/wp-content/uploads/2025/01/ben-griffiths-bj6enzdmsdy-unsplash-1024x683.jpeg" alt="blue elephant figurine on macbook pro" class="wp-image-1780" style="width:835px;height:auto"/></figure>
</div>
<p><span style="font-size: 12pt;">WordPressの管理メニューは、WordPressが提供する関数を使って、PHPでコーディングします。ざっと調べた限りでは、WordPressの管理メニューをコーディングなしで柔軟に設定するプラグインはありません。</span></p>
<p><span style="font-size: 12pt;">WordPressのテーマやプラグイン開発ではもちろん、単一のサイト開発でも管理メニューの利用は有用です。上述のとおり、サイト運営に関する設定はソースコード、例えばfunction.phpなどに記載することは可能ですが、<span class="marker-halfRed"><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter">サイトの振る舞いに関する設定をソースコードで定常的に変更することは健全ではありません。</span></strong></span>ソースコードと設定値は分離するべきです。</span></p>
<div class="wp-block-vk-blocks-balloon vk_balloon vk_balloon-position-left vk_balloon-type-speech vk_balloon-animation-none"><div class="vk_balloon_icon"><figure><img class="vk_balloon_icon_image vk_balloon_icon_image-type-normal " src="https://wakatchi.dev/wp-content/uploads/2022/07/wakatchi_icon_2.jpg" alt=""/><figcaption class="vk_balloon_icon_name">わかっち</figcaption></figure></div><div class="vk_balloon_content_outer"><div class="vk_balloon_content has-background-color has-luminous-vivid-amber-background-color vk_balloon_content_fullwidth"><span class="vk_balloon_content_before has-text-color has-luminous-vivid-amber-color"></span><span class="vk_balloon_content_after "></span>
<p>管理メニューを開発するかは、サイトの設定を誰(開発者?運用者?)が変更するかがポイントになるね</p>
</div></div></div>
<p>管理メニューは、<strong><mark style="background-color:rgba(0, 0, 0, 0)" class="has-inline-color has-black-color"><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter">add_menu_page</span></mark></strong>()を使ってWordPressに追加します。ここから詳しくみていきます。</p>
<h2 class="wp-block-heading" id="vk-htags-72e0cca3-da51-436f-88f5-8a7499bd92cb">WordPressに管理メニューを追加する</h2>
<p>WordPressの管理メニューとは、WordPressの管理画面で表示されるユーザーインタフェースです。テーマやプラグイン、自身のサイトのオプションページを追加できます。</p>
<p>管理メニューにはトップメニューとサブメニューがあります。トップメニューにするか、サブメニューとするかはプラグインの特性やユーザのニーズなどに基づいて決めます。トップメニューを追加すれば、WordPressの管理コンソールの左側に独自のトップメニューが表示されます。サブメニューのみを追加する場合は、既存のトップメニューに独自のサブメニューが表示されます。</p>
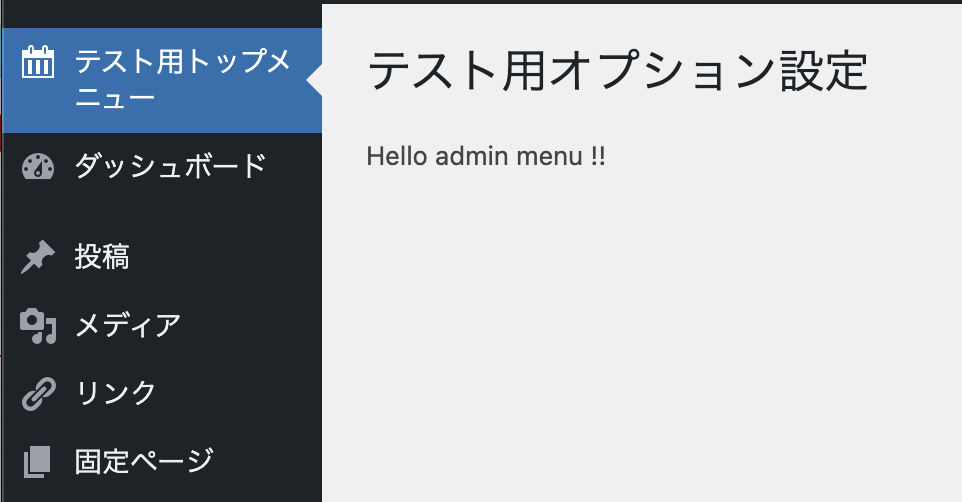
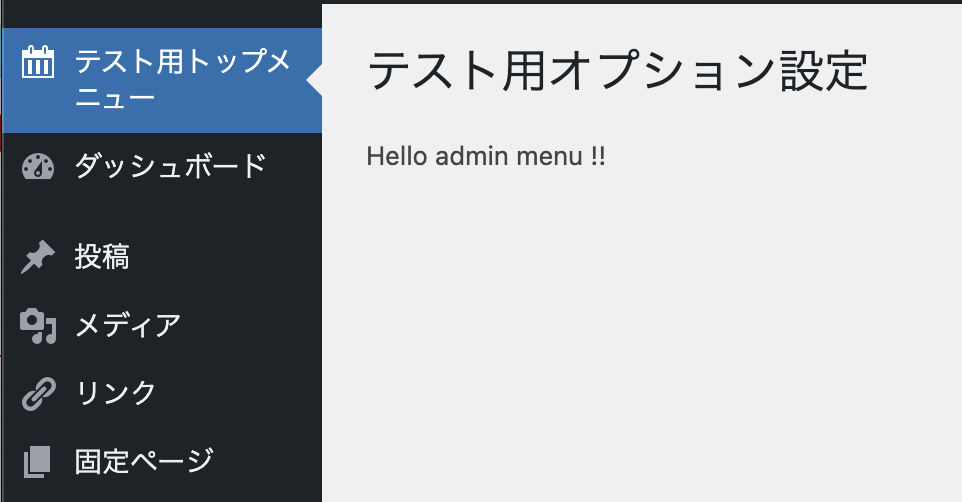
<p>本記事では以下のように、WordPressの管理コンソールに「テスト用トップメニュー」という管理メニューを追加し、「テスト用オプション設定」という画面を表示するサンプルをご紹介します。</p>
<figure class="wp-block-image"><img src="https://wakatchi.dev/wp-content/uploads/2023/01/wordpress-admin-menu-top-menu-ex_01.png" alt="" class="wp-image-527"/></figure>
<p>上記の画面は、下記のソースコードでWordPressに組み込むことが可能です</p>
<div class="hcb_wrap"><pre class="prism line-numbers lang-php" data-lang="PHP"><code><?php
add_action('admin_menu', function(){
add_menu_page(
'管理メニュータイトル'
, 'テスト用トップメニュー'
, 'manage_options'
, 'test_top_menu'
, 'test_menu_contents'
, 'dashicons-calendar'
,0
);
});
function test_menu_contents() {
// your HTML output code
}</code></pre></div>
<pre class="wp-block-code"><code>
</code></pre>
<h3 class="wp-block-heading" id="vk-htags-52d904d7-fa2e-4749-a6a3-5cc413a37a3d">トップメニューを追加する</h3>
<p>WordPressのトップメニューに管理メニューを追加する関数を、<span class="marker-thickGray" style="color: #ff0000;"><strong><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><mark style="background-color:rgba(0, 0, 0, 0)" class="has-inline-color has-black-color">add_action</mark></span></strong></span>()でアクションフック名<span class="marker-thickGray" style="color: #ff0000;"><strong><mark style="background-color:rgba(0, 0, 0, 0)" class="has-inline-color has-black-color"><span data-color="#f78da7" style="background: linear-gradient(transparent 60%,rgba(247, 141, 167, 0.7) 0);" class="vk_highlighter">admin_menu</span></mark></strong></span>に追加します。</p>
<div class="hcb_wrap"><pre class="prism line-numbers lang-php" data-lang="PHP"><code>add_action('admin_menu', function(){
// your code
});</code></pre></div>
<pre class="wp-block-code"><code>
</code></pre>
<p>さらに、管理メニューを追加する関数に、<strong><span class="marker-halfGray" style="color: #ff0000;"><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><mark style="background-color:rgba(0, 0, 0, 0)" class="has-inline-color has-black-color">add_menu_page</mark></span></span>()</strong>に使って管理メニューを追加を実装します。</p>
<div class="hcb_wrap"><pre class="prism line-numbers lang-php" data-lang="PHP"><code>$hook = add_menu_page(
string $page_title,
string $menu_title,
string $capability,
string $menu_slug,
callable $function = '',
string $icon_url = '',
int $position = null
);</code></pre></div>
<pre class="wp-block-code"><code>
それでは<strong><span class="marker-halfGray" style="color: #ff0000;"><span data-color="#fcb900" style="background: linear-gradient(transparent 60%,rgba(252, 185, 0, 0.7) 0);" class="vk_highlighter"><mark style="background-color:rgba(0, 0, 0, 0)" class="has-inline-color has-black-color">add_menu_page</mark></span></span>()</strong>の引数をみてみましょう。
</code></pre>
<div class="wp-block-vk-blocks-border-box vk_borderBox vk_borderBox-background-transparent has-text-color has-vivid-cyan-blue-color is-style-vk_borderBox-style-solid-kado-tit-banner"><div class="vk_borderBox_title_container has-background has-vivid-cyan-blue-background-color"><i class=""></i><h4 class="vk_borderBox_title" id="vk-border-box-4cd3de1c-72ce-4016-87fa-9d128e4d4174">add_menu_page()の引数</h4></div><div class="vk_borderBox_body">
<ul class="wp-block-list">
<li>$page_title(<mark style="background-color:rgba(0, 0, 0, 0)" class="has-inline-color has-vivid-red-color"><strong>必須</strong></mark>)<br>メニューが選択されたときにページのタイトルタグに表示されるテキスト。</li>
<li>$menu_title(<mark style="background-color:rgba(0, 0, 0, 0)" class="has-inline-color has-vivid-red-color"><strong>必須</strong></mark>)<br>メニューのタイトルに使用するテキスト。<br>本記事のサンプルでは、WordPress管理コンソールの左側に「テスト用トップメニュー」と表示されます。</li>
<li>$capability(<mark style="background-color:rgba(0, 0, 0, 0)" class="has-inline-color has-vivid-red-color"><strong>必須</strong></mark>)<br>このメニューをユーザーに表示するために必要な権限。<br>本記事のサンプルでは、管理メニューへのアクセスを許可するmanged_options権限を付与しています。</li>
<li>$menu_slug(<mark style="background-color:rgba(0, 0, 0, 0)" class="has-inline-color has-vivid-red-color"><strong>必須</strong></mark>)<br>このメニューを参照するスラッグ名。<br>このメニューページに対して一意である必要があります。また、使用できる文字は 小文字の英数字、ダッシュ、およびアンダースコア文字のみです。</li>
<li>$function(任意)<br>このページのコンテンツを出力するために呼び出される関数。</li>
<li>$icon_url(任意)<br>このメニューに使用されるアイコンへの URL。<br><a href="https://developer.wordpress.org/reference/functions/plugins_url/">plugins_url</a>関数などを使ってプラグインに内包されたアイコンへのURLを渡します。<br>また、<a href="https://developer.wordpress.org/resource/dashicons/">Dashicons</a>のフォントアイコンを使用できます。本記事のサンプルでは、カレンダーのアイコンであるdashicons-calendarを使っています。</li>
<li>$position(任意)<br>この項目が表示されるメニュー順序の位置。<br>デフォルトでは管理メニュー構造の一番下になります。本記事のサンプルでは指定し、一番上に表示しています。メニュー構造にどこに位置づけるかは、下記を参考に設定します。
<ul class="wp-block-list">
<li>2 – ダッシュボード</li>
<li>4 – セパレーター</li>
<li>5 – 投稿</li>
<li>10 – メディア</li>
<li>15 – リンク</li>
<li>20 – ページ</li>
<li>25 – コメント</li>
<li>59 – セパレーター</li>
<li>60 – 外観</li>
<li>65 – プラグイン</li>
<li>70 – ユーザー</li>
<li>75 – ツール</li>
<li>80 – 設定</li>
<li>99 – セパレーター</li>
</ul>
</li>
<li>$hook_suffix(任意)<br>この管理メニューで表示されるページの処理結果を受け取る関数の接頭子。</li>
</ul>
</div></div>
<p>トップメニューで表示するページを生成する関数を実装します。本記事のサンプルでは、タイトルと簡単な文字列のみを表示しています。</p>
<div class="hcb_wrap"><pre class="prism line-numbers lang-php" data-lang="PHP"><code><?php
add_menu_page(
'管理メニュータイトル'
, 'テスト用トップメニュー'
, 'manage_options'
, 'test_top_menu'
, 'test_menu_contents'
, plugins_url( 'myplugin/assets/icon.png') // プラグインに内包されたアイコンを指定
,0
);
function test_menu_contents() {
?>
<div class="wrap">
<h1>テスト用オプション設定</h1>
<p>Hello admin menu !!</p>
</div>
<?php
}</code></pre></div>
<pre class="wp-block-code"><code>
</code></pre>
<h2 class="wp-block-heading" id="vk-htags-d3983128-cd7b-4079-b393-498f6f66e2bb">まとめ</h2>
<p><span style="font-size: 12pt;">今回は、WordPressの管理コンソールに管理メニューを追加する方法をご紹介しました。PHPによる実装が必要ですが、思ったより簡単だと思っていただけたかと思います。</span></p>
<p><span style="font-size: 12pt;">管理メニューは、サイト運用者に向けたシンプルな画面で十分なため、デザイン性は多く求められない</span>分、機能性を重視して良いでしょう。</p>
<p>第2回〜第4回でサブメニューや管理画面の作り方、設定の更新方法などをご紹介していますので、ぜひご覧ください。</p>
<div class="wp-block-vk-blocks-select-post-list vk_posts vk_posts-postType-post vk_posts-layout-media vk_postList"><div id="post-422" class="vk_post vk_post-postType-post media vk_post-col-xs-12 vk_post-col-sm-12 vk_post-col-md-6 vk_post-col-lg-6 vk_post-col-xl-6 vk_post-col-xxl-6 post-425 post type-post status-publish format-standard has-post-thumbnail hentry category-wordpress-dev tag-php tag-wordpress-admin tag-beginner"><div class="vk_post_imgOuter media-img" style="background-image:url(https://wakatchi.dev/wp-content/uploads/2023/10/wordpress-admin-menu2-1024x683.jpg)"><a href="https://wakatchi.dev/wordpress-admin-submenu/"><img width="300" height="200" src="https://wakatchi.dev/wp-content/uploads/2023/10/wordpress-admin-menu2-300x200.jpg" class="vk_post_imgOuter_img wp-post-image" alt="" srcset="https://wakatchi.dev/wp-content/uploads/2023/10/wordpress-admin-menu2-300x200.jpg 300w, https://wakatchi.dev/wp-content/uploads/2023/10/wordpress-admin-menu2-600x400.jpg 600w, https://wakatchi.dev/wp-content/uploads/2023/10/wordpress-admin-menu2-1024x683.jpg 1024w, https://wakatchi.dev/wp-content/uploads/2023/10/wordpress-admin-menu2-768x512.jpg 768w, https://wakatchi.dev/wp-content/uploads/2023/10/wordpress-admin-menu2-1536x1024.jpg 1536w, https://wakatchi.dev/wp-content/uploads/2023/10/wordpress-admin-menu2.jpg 1920w" sizes="(max-width: 300px) 100vw, 300px" /></a></div><!-- [ /.vk_post_imgOuter ] --><div class="vk_post_body media-body"><h5 class="vk_post_title media-title"><a href="https://wakatchi.dev/wordpress-admin-submenu/">WordPressに独自のサブメニューの追加する</a></h5><div class="vk_post_date media-date published">2023年10月20日</div></div><!-- [ /.media-body ] --></div><!-- [ /.media ] -->
<div id="post-563" class="vk_post vk_post-postType-post media vk_post-col-xs-12 vk_post-col-sm-12 vk_post-col-md-6 vk_post-col-lg-6 vk_post-col-xl-6 vk_post-col-xxl-6 post-425 post type-post status-publish format-standard has-post-thumbnail hentry category-wordpress-dev tag-php tag-wordpress-admin tag-beginner"><div class="vk_post_imgOuter media-img" style="background-image:url(https://wakatchi.dev/wp-content/uploads/2023/10/wordpress-admin-menu3-1024x683.jpg)"><a href="https://wakatchi.dev/wordpress-admin-settings-api/"><img width="300" height="200" src="https://wakatchi.dev/wp-content/uploads/2023/10/wordpress-admin-menu3-300x200.jpg" class="vk_post_imgOuter_img wp-post-image" alt="" srcset="https://wakatchi.dev/wp-content/uploads/2023/10/wordpress-admin-menu3-300x200.jpg 300w, https://wakatchi.dev/wp-content/uploads/2023/10/wordpress-admin-menu3-600x400.jpg 600w, https://wakatchi.dev/wp-content/uploads/2023/10/wordpress-admin-menu3-1024x683.jpg 1024w, https://wakatchi.dev/wp-content/uploads/2023/10/wordpress-admin-menu3-768x512.jpg 768w, https://wakatchi.dev/wp-content/uploads/2023/10/wordpress-admin-menu3-1536x1024.jpg 1536w, https://wakatchi.dev/wp-content/uploads/2023/10/wordpress-admin-menu3.jpg 1920w" sizes="(max-width: 300px) 100vw, 300px" /></a></div><!-- [ /.vk_post_imgOuter ] --><div class="vk_post_body media-body"><h5 class="vk_post_title media-title"><a href="https://wakatchi.dev/wordpress-admin-settings-api/">WordPressに値を設定する独自の管理メニューを追加する</a></h5><div class="vk_post_date media-date published">2023年10月25日</div></div><!-- [ /.media-body ] --></div><!-- [ /.media ] -->
<div id="post-565" class="vk_post vk_post-postType-post media vk_post-col-xs-12 vk_post-col-sm-12 vk_post-col-md-6 vk_post-col-lg-6 vk_post-col-xl-6 vk_post-col-xxl-6 post-425 post type-post status-publish format-standard has-post-thumbnail hentry category-wordpress-dev tag-php tag-wordpress-admin tag-beginner"><div class="vk_post_imgOuter media-img" style="background-image:url(https://wakatchi.dev/wp-content/uploads/2023/10/wordpress-admin-menu4-1024x683.jpg)"><a href="https://wakatchi.dev/wordpress-admin-data-download/"><img width="300" height="200" src="https://wakatchi.dev/wp-content/uploads/2023/10/wordpress-admin-menu4-300x200.jpg" class="vk_post_imgOuter_img wp-post-image" alt="" srcset="https://wakatchi.dev/wp-content/uploads/2023/10/wordpress-admin-menu4-300x200.jpg 300w, https://wakatchi.dev/wp-content/uploads/2023/10/wordpress-admin-menu4-600x400.jpg 600w, https://wakatchi.dev/wp-content/uploads/2023/10/wordpress-admin-menu4-1024x683.jpg 1024w, https://wakatchi.dev/wp-content/uploads/2023/10/wordpress-admin-menu4-768x512.jpg 768w, https://wakatchi.dev/wp-content/uploads/2023/10/wordpress-admin-menu4-1536x1024.jpg 1536w, https://wakatchi.dev/wp-content/uploads/2023/10/wordpress-admin-menu4.jpg 1920w" sizes="(max-width: 300px) 100vw, 300px" /></a></div><!-- [ /.vk_post_imgOuter ] --><div class="vk_post_body media-body"><h5 class="vk_post_title media-title"><a href="https://wakatchi.dev/wordpress-admin-data-download/">WordPressにデータを取得する独自の管理メニューを追加する</a></h5><div class="vk_post_date media-date published">2023年10月27日</div></div><!-- [ /.media-body ] --></div><!-- [ /.media ] --></div>
<p><span style="font-size: 12pt;">WordPressの開発者向け公式サイトでは、プラグインハンドブックの管理メニューの開発方法が紹介されています。よろしければこの記事と併せてご参照ください。</span></p>
<figure class="wp-block-embed is-type-wp-embed is-provider-wordpress-developer-resources wp-block-embed-wordpress-developer-resources"><div class="wp-block-embed__wrapper">
<div class="blog-card">
<div class="blog-card-body-outer">
<div class="blog-card-body">
<h5 class="blog-card-title">
<a href="https://developer.wordpress.org/plugins/administration-menus/">Administration Menus – Plugin Handbook | Developer.WordPress.org</a>
</h5>
<p class="blog-card-text">
Administration Menus are the interfaces displayed in WordPress Administration. They allow you to add option pages for your plugin. Top-Level… </p>
<div class="blog-card-site-title">
<a href="http://developer.wordpress.org">
<img loading="lazy" src="https://s.w.org/favicon.ico?2" width="16" height="16" alt="" >
WordPress Developer Resources </a>
</div>
</div>
</div>
<div class="blog-card-image-outer">
<a href="https://developer.wordpress.org/plugins/administration-menus/" class="blog-card-image-frame">
<img class="blog-card-image-src" src="https://developer.wordpress.org/wp-content/themes/wporg-developer-2023/images/opengraph-image.png" alt="">
</a>
</div>
</div>
</div></figure>
<p><span style="font-size: 12pt;">本記事が少しでもお役に立てれば幸いです。</span></p>
<p><span style="font-size: 12pt;">最後までお読みいただき、ありがとうございました!</span></p>
こんにちわ、サイト管理者のわかっち (@wakatchi_tech) です。
 質問者
質問者
WordPressで作ったブログの設定を保存する方法ってあるの?
WordPressで開発したサイトを運営していると、サイト独自の設定を保存したり、運用しながら設定を変更したいことがあります。
サイト独自の設定は、WordPressの管理メニューを独自に開発することをお勧めします。サイトの設定値(パラメーター)は、プラグインエディタなどを使いfunction.phpなどのソースコードを修正することで変更が可能です。しかしながら、ソースコードをバージョン管理していたり、サイト運営者がコーディングを苦手とする場合は、定常的なソースコードの変更は健全とは言えません。
管理メニューは、WordPressが提供する関数を呼び出すだけで簡単に作成できます。また管理メニューは、サイトの利用者に向けて公開するフロントエンドの画面と異なり、運用者に向けたシンプルな画面で十分なため、デザイン性は多く求められないでしょう。
この記事では、WordPressに独自の管理メニューを追加する方法をご紹介します。
この記事は次のような方にお勧めです
- WordPressのサイト開発者で、サイト全体の設定をWordPressの管理画面で設定したい人
- WordPressのテーマやプラグインの開発者
WordPressの管理メニューは、WordPressが提供する関数を使って、PHPでコーディングします。ざっと調べた限りでは、WordPressの管理メニューをコーディングなしで柔軟に設定するプラグインはありません。
WordPressのテーマやプラグイン開発ではもちろん、単一のサイト開発でも管理メニューの利用は有用です。上述のとおり、サイト運営に関する設定はソースコード、例えばfunction.phpなどに記載することは可能ですが、サイトの振る舞いに関する設定をソースコードで定常的に変更することは健全ではありません。ソースコードと設定値は分離するべきです。
 わかっち
わかっち
管理メニューを開発するかは、サイトの設定を誰(開発者?運用者?)が変更するかがポイントになるね
管理メニューは、add_menu_page()を使ってWordPressに追加します。ここから詳しくみていきます。
WordPressの管理メニューとは、WordPressの管理画面で表示されるユーザーインタフェースです。テーマやプラグイン、自身のサイトのオプションページを追加できます。
管理メニューにはトップメニューとサブメニューがあります。トップメニューにするか、サブメニューとするかはプラグインの特性やユーザのニーズなどに基づいて決めます。トップメニューを追加すれば、WordPressの管理コンソールの左側に独自のトップメニューが表示されます。サブメニューのみを追加する場合は、既存のトップメニューに独自のサブメニューが表示されます。
本記事では以下のように、WordPressの管理コンソールに「テスト用トップメニュー」という管理メニューを追加し、「テスト用オプション設定」という画面を表示するサンプルをご紹介します。

上記の画面は、下記のソースコードでWordPressに組み込むことが可能です
<?php
add_action('admin_menu', function(){
add_menu_page(
'管理メニュータイトル'
, 'テスト用トップメニュー'
, 'manage_options'
, 'test_top_menu'
, 'test_menu_contents'
, 'dashicons-calendar'
,0
);
});
function test_menu_contents() {
// your HTML output code
}
WordPressのトップメニューに管理メニューを追加する関数を、add_action()でアクションフック名admin_menuに追加します。
add_action('admin_menu', function(){
// your code
});
さらに、管理メニューを追加する関数に、add_menu_page()に使って管理メニューを追加を実装します。
$hook = add_menu_page(
string $page_title,
string $menu_title,
string $capability,
string $menu_slug,
callable $function = '',
string $icon_url = '',
int $position = null
);
それではadd_menu_page()の引数をみてみましょう。
add_menu_page()の引数
- $page_title(必須)
メニューが選択されたときにページのタイトルタグに表示されるテキスト。
- $menu_title(必須)
メニューのタイトルに使用するテキスト。
本記事のサンプルでは、WordPress管理コンソールの左側に「テスト用トップメニュー」と表示されます。
- $capability(必須)
このメニューをユーザーに表示するために必要な権限。
本記事のサンプルでは、管理メニューへのアクセスを許可するmanged_options権限を付与しています。
- $menu_slug(必須)
このメニューを参照するスラッグ名。
このメニューページに対して一意である必要があります。また、使用できる文字は 小文字の英数字、ダッシュ、およびアンダースコア文字のみです。
- $function(任意)
このページのコンテンツを出力するために呼び出される関数。
- $icon_url(任意)
このメニューに使用されるアイコンへの URL。
plugins_url関数などを使ってプラグインに内包されたアイコンへのURLを渡します。
また、Dashiconsのフォントアイコンを使用できます。本記事のサンプルでは、カレンダーのアイコンであるdashicons-calendarを使っています。
- $position(任意)
この項目が表示されるメニュー順序の位置。
デフォルトでは管理メニュー構造の一番下になります。本記事のサンプルでは指定し、一番上に表示しています。メニュー構造にどこに位置づけるかは、下記を参考に設定します。
- 2 – ダッシュボード
- 4 – セパレーター
- 5 – 投稿
- 10 – メディア
- 15 – リンク
- 20 – ページ
- 25 – コメント
- 59 – セパレーター
- 60 – 外観
- 65 – プラグイン
- 70 – ユーザー
- 75 – ツール
- 80 – 設定
- 99 – セパレーター
- $hook_suffix(任意)
この管理メニューで表示されるページの処理結果を受け取る関数の接頭子。
トップメニューで表示するページを生成する関数を実装します。本記事のサンプルでは、タイトルと簡単な文字列のみを表示しています。
<?php
add_menu_page(
'管理メニュータイトル'
, 'テスト用トップメニュー'
, 'manage_options'
, 'test_top_menu'
, 'test_menu_contents'
, plugins_url( 'myplugin/assets/icon.png') // プラグインに内包されたアイコンを指定
,0
);
function test_menu_contents() {
?>
<div class="wrap">
<h1>テスト用オプション設定</h1>
<p>Hello admin menu !!</p>
</div>
<?php
}
今回は、WordPressの管理コンソールに管理メニューを追加する方法をご紹介しました。PHPによる実装が必要ですが、思ったより簡単だと思っていただけたかと思います。
管理メニューは、サイト運用者に向けたシンプルな画面で十分なため、デザイン性は多く求められない分、機能性を重視して良いでしょう。
第2回〜第4回でサブメニューや管理画面の作り方、設定の更新方法などをご紹介していますので、ぜひご覧ください。
WordPressの開発者向け公式サイトでは、プラグインハンドブックの管理メニューの開発方法が紹介されています。よろしければこの記事と併せてご参照ください。
Administration Menus are the interfaces displayed in WordPress Administration. They allow you to add option pages for your plugin. Top-Level…
本記事が少しでもお役に立てれば幸いです。
最後までお読みいただき、ありがとうございました!