こんにちわ、わかっち (@wakatchi_tech) です。

WordPressを使ったサイト構築にDockerなんて不要だよね?
Dockerのような仮想化技術は、WordPressを使った通常のWebサイト構築では使う場面がそれほどありませんが、WordPressのプラグインやテーマの開発では活躍します。Dockerを使用してWordPressプラグインを開発することは、開発プロセスを効率化し、環境の一貫性を確保する手段になるからです。
WordPressプラグインの開発は多くのエンジニアにとって日常の一部ですが、その開発環境をどう構築するかは永遠の課題だったりもします。今回は、効率的かつ再現性の高い開発環境を目指して、Dockerを用いてプラグインの開発環境を構築してみました。Dockerの持つポータビリティと柔軟性が、どのようにWordPressプラグイン開発の質と速度を向上させるのか、その過程と結果を共有します。
この記事は次のような方にお勧めです
- WordPressのプラグインやテーマ開発の初心者
- WordPressサイト管理者
- Dockerの経験者
- WordPressエンタープライズ開発者
- 学習意欲のある人
- 1. Dockerの導入がもたらすWordPressプラグイン開発の新風
- 2. Docker解説: 開発環境の変革をもたらす技術
- 2.1. Dockerの基本概念と特徴
- 2.2. Dockerの主な利点とその活用方法
- 2.3. DockerとDocker Compose
- 2.3.1. 複数コンテナ管理
- 2.3.2. コンテナ連携
- 2.3.3. 再現性
- 2.3.4. 簡単操作
- 2.3.5. コードとしてインフラを管理
- 3. WordPressプラグイン開発の現場から: 現状と直面する課題
- 3.1. 開発環境の特徴
- 3.1.1. LAMP/LEMPスタック
- 3.1.2. ローカル開発環境
- 3.1.3. バージョン管理
- 3.1.4. 依存関係の管理
- 3.1.5. 自動化ツール
- 3.1.6. 仮想環境
- 3.1.7. デバッグツール
- 3.1.8. 安全性
- 3.2. 開発者が直面する主な課題点
- 3.3. 課題①:チーム間のコミュニケーション
- 3.4. 課題②:統一されていない開発環境
- 3.5. 課題③:バージョン管理の問題
- 3.6. 課題④:デプロイの複雑さ
- 3.7. 課題⑤:テスト環境の整備
- 3.8. 課題⑥:デバッグの困難さ
- 3.9. 課題⑦:セキュリティの懸念
- 3.10. 課題⑧:パフォーマンスの最適化
- 3.11. 課題⑨:コードの品質管理
- 3.12. 課題⑩:アップデートの頻度
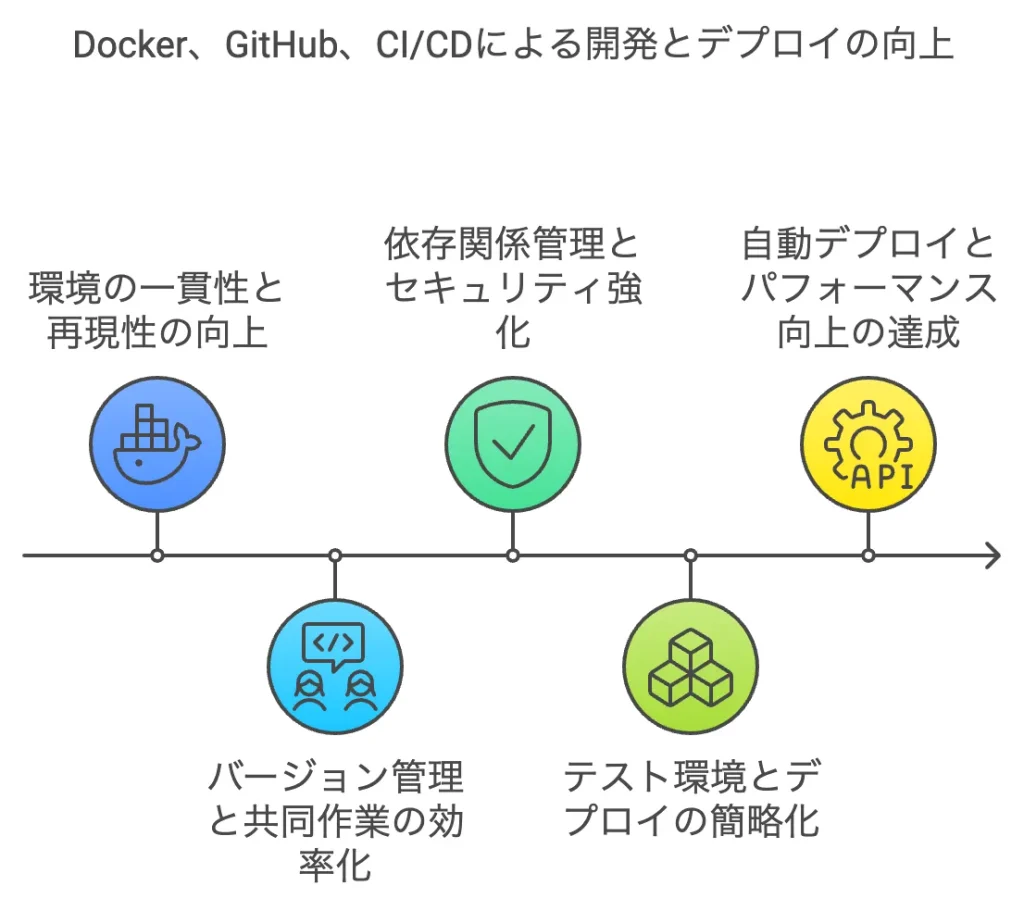
- 4. Dockerを使った課題の解決
- 4.1. Dockerによる環境の一貫性と再現性の向上
- 4.2. GitHubによるバージョン管理と共同作業の効率化
- 4.3. Composerによる依存関係管理とセキュリティ強化
- 4.4. wp-envとDocker Composeによるテスト環境とデプロイの簡略化
- 4.5. CI/CD、wp-env、Dockerによる自動デプロイとパフォーマンス向上
- 5. まとめ:効率的なWordPressプラグイン開発とDocker中心の開発環境の未来
Dockerの導入がもたらすWordPressプラグイン開発の新風

WordPressプラグイン開発の現場は、日々進化し続けるテクノロジーによって、その効率と品質が飛躍的に向上しています。中でも、Dockerの導入は、開発環境の構築からデプロイまでの一連の流れを劇的に変えるポテンシャルを持っています。この記事では、DockerがWordPressプラグイン開発にどのような新しい風をもたらすのか、その具体的なメリットと実践的な導入方法を深掘りします。今後の開発作業をさらにスムーズに進めるためのヒントをご説明します。
Docker解説: 開発環境の変革をもたらす技術
Dockerの基本的な概念から、開発作業における具体的な利点までを詳細に解説します。
Dockerの基本概念と特徴
Dockerは、近年のソフトウェア開発の現場で急速にその名を馳せている技術の一つです。しかし、その背後にある基本的な概念や、なぜこれほどまでに注目されているのかの特徴を正確に把握している方は意外と少ないかもしれません。Dockerは、アプリケーションとその依存関係を一つの「コンテナ」として包み込むことで、どんな環境でも同じように動作することを保証します。
Dockerの主な利点とその活用方法
近年、多くの開発者や企業がDockerの採用を進めているのには明確な理由があります。Dockerは、アプリケーションの開発からデプロイまでの一連の流れをシンプルかつ効率的にすることで、ITの世界に革命をもたらしています。では、具体的にDockerが提供する利点とは何なのでしょうか?また、それらの利点を最大限に活かすための活用方法はどのようなものがあるのでしょうか。この記事では、Dockerの圧倒的なメリットと、それを実際の開発や運用にどう取り入れるかのベストプラクティスを詳しくご紹介します。
DockerとDocker Compose
Docker Composeは、Dockerコンテナを簡単に管理し、複数のコンテナを組み合わせてアプリケーションをデプロイおよび実行するためのツールです。
複数コンテナ管理
Docker Composeを使用すると、複数のコンテナを一括して管理できます。アプリケーションが複数のサービスやコンポーネントで構成されている場合、Docker Composeを使用することで、それらのコンテナを簡単に起動、停止、再起動、削除できます。
コンテナ連携
アプリケーション内の異なるコンテナが互いに連携して動作する場合、Docker Composeは非常に便利です。Composeファイル内でコンテナ間の依存関係や接続情報を定義できます。これにより、コンテナが互いに通信しやすくなり、簡単にスケーラビリティや設定の変更を行えます。
再現性
Docker Composeを使用すると、開発、テスト、本番環境など、異なる環境間でアプリケーションを再現するのが容易です。Composeファイルには、コンテナの設定、ネットワーク設定、ボリュームの設定など、アプリケーションの構成情報が含まれており、これを使用して異なる環境で同じアプリケーションを再現できます。
簡単操作
Docker Composeはシンプルなコマンドラインツールを提供し、コンテナの起動、停止、ログの表示、状態の確認などを容易に行えます。これにより、コンテナを手動で個別に操作する必要がなくなり、効率的な運用が可能です。
コードとしてインフラを管理
Docker Composeファイルはコードとしてバージョン管理でき、インフラストラクチャの設定をコードで管理できます。これにより、チーム全体で共有し、継続的な統合/継続的デリバリー(CI/CD)プロセスに組み込むことができます。
総括すると、Docker Composeは複数のDockerコンテナを効果的に管理し、アプリケーションの開発、テスト、デプロイメントを簡素化するツールとして非常に便利です。特にマイクロサービスアーキテクチャやコンテナベースのアプリケーションの開発・運用において、その価値が高まります。
WordPressプラグイン開発の現場から: 現状と直面する課題
開発環境の特徴
開発者の環境は、効率的に作業を進めるために複数のツールやフレームワークが組み合わされており、これによりプロジェクトのスピードや品質が保たれています。特に、仮想化技術や依存関係の管理ツールが導入され、環境の一貫性と再現性が高められます。これにより、各開発者が同じ環境で作業でき、プロジェクト全体の安定性が確保されています。また、セキュリティ対策や自動化されたテスト環境も整備されており、開発・デプロイプロセスの効率化が図られています。
LAMP/LEMPスタック
LAMP(Linux, Apache, MySQL, PHP)やLEMP(Linux, Nginx, MySQL, PHP)スタックは、多くの開発者にとって定番の開発環境となっています。これらのスタックは、Linuxをオペレーティングシステム、ApacheまたはNginxをWebサーバー、MySQLをデータベース、PHPをプログラミング言語として使用する構成です。特にWordPressの開発や運用において、このスタックは非常に重要です。
WordPressはPHPで記述され、データベースとしてMySQLを採用しているため、LAMP/LEMPスタックはWordPressを動作させるために最適化された環境となっています。Linuxはオープンソースの信頼性の高いプラットフォームとして、多くのサーバーで利用されており、ApacheやNginxは高速で安定したWebサーバーとして機能します。MySQLはデータベースの保存・管理に長けており、PHPはサーバーサイドで動的なコンテンツを生成するために使用されます。
LAMP/LEMPスタックを利用することで、開発者はWordPressを含むさまざまなWebアプリケーションを効率的に構築・運用することができ、拡張性や柔軟性の面でも優れた環境を提供します。
ローカル開発環境
開発者は、MAMP、XAMPP、Local by Flywheelなどのツールを利用して、ローカルマシン上で開発環境を構築し、効率的に開発作業を進めます。これらのツールは、Webサーバー、データベース、PHPなどの必要なコンポーネントを一括でインストールでき、ローカル環境でWebアプリケーションを実行できるようにします。
MAMPやXAMPPは、初心者から上級者まで幅広い開発者に利用されており、手軽にLAMP/LEMPスタックをローカル環境に構築できるのが特徴です。一方、Local by Flywheelは特にWordPressのローカル開発に最適化されており、WordPressサイトのセットアップを簡素化し、開発プロセスをスムーズにします。ローカル開発環境を使用することで、サーバーにデプロイする前にコードの動作確認やバグ修正を行えるため、より安定した開発が可能になります。
バージョン管理
Gitを使用したバージョン管理は、現代のソフトウェア開発において非常に一般的であり、個人開発から大規模なチーム開発まで幅広く利用されています。Gitは、コードの変更履歴を詳細に管理できるため、複数の開発者が同時に異なる機能やバグ修正を行う際に、作業内容が衝突しないようにするのに役立ちます。
依存関係の管理
Composerやnpmを使用して、プラグイン開発に必要なライブラリやパッケージの依存関係を効率的に管理します。Composerは主にPHPプロジェクトで、npmは主にJavaScriptプロジェクトで使用され、それぞれ必要なライブラリやツールを簡単にインストール・更新することができます。
Composerを使用すると、WordPressプラグインの開発に必要な外部ライブラリやフレームワークをプロジェクト内で管理し、バージョンの互換性を確保しながらプロジェクトを進められます。npmは、Node.jsをベースとしたツールやライブラリ、フロントエンド開発に役立つパッケージを管理するのに役立ち、開発の効率化や自動化をサポートします。
これらのツールを使用することで、依存関係の衝突を防ぎ、プロジェクトの一貫性を維持しながら、チーム全体で同じ環境やバージョンを使用できるようになります。また、依存関係をコードベースに含める必要がなくなり、コードベースの軽量化や管理の容易さにもつながります。
自動化ツール
Gulp、Webpack、Gruntなどの自動化ツールを使用して、開発における様々なタスクを自動化します。具体的には、SassファイルのコンパイルやJavaScriptファイルのミニファイ化、CSSや画像の圧縮、ファイルの変更監視、さらにはコードのビルドプロセス全体を自動化することができます。
これらのツールの活用は、開発者は手作業で行う繰り返しのタスクを自動化し、効率化を図ることができます。Gulpは簡単にタスクを定義して並行処理ができる点で人気があり、Webpackはモジュールバンドラーとしてフロントエンド開発でよく使用されます。一方、Gruntは長く使われているツールで、多機能なプラグインエコシステムを持っています。
自動化ツールで、開発プロセスをスピードアップさせ、エラーを防ぎつつ、品質を保ちながらコードを最適化することができます。自動化されたワークフローにより、開発者はコードの実装や設計に集中できるため、全体的な生産性が向上します。
仮想環境
DockerやVagrantを使用して、開発環境を仮想化することが一般的になりつつあります。これにより、異なるプロジェクトごとに異なる開発環境が必要な場合でも、一貫した環境を簡単に構築でき、設定ミスや互換性の問題を避けることができます。特に、開発者間で環境を共有する際に非常に便利で、どのメンバーも同じ環境で作業を進められるため、動作のばらつきや依存関係の問題が発生しにくくなります。
Dockerはコンテナを使用して軽量な仮想環境を提供し、プロジェクトごとに異なる依存関係や設定を持つコンテナを効率的に管理することができます。一方、Vagrantは仮想マシンを使用してローカル環境を構築し、プロジェクトごとに異なる設定を柔軟に管理できるツールであり、特に開発チームが異なる環境で作業する際に役立ちます。これにより、従来の仮想マシンよりも高速かつリソースを節約した開発環境が実現可能です。
仮想環境を使用することで、開発者はローカルマシンに直接依存せずに作業が進められ、さらにプロジェクトが異なる開発環境を必要とする場合でも、統一された環境を確保しやすくなります。また、設定ファイルやスクリプトをチーム全体で共有することにより、環境の構築・再現性が高まり、新しいメンバーが簡単にプロジェクトに参加できるというメリットもあります。
デバッグツール
デバッグツールを使用して、コードのデバッグやパフォーマンスの最適化を行います。例えばXdebugは特にPHPの開発において強力なツールであり、ステップ実行やブレークポイントの設定、変数の値の確認などが可能で、コードの動作を詳細に追跡できます。また、メモリ使用量や実行時間のプロファイリング機能も備えており、パフォーマンスのボトルネックを特定するのにも役立ちます。
安全性
開発環境においては、セキュリティ対策が非常に重要です。そのため、SSL証明書の導入やセキュリティプラグインの使用、そして定期的なバックアップなどが行われ、システムやデータの安全性を確保しています。
さらに、セキュリティプラグインの使用は、特にWordPressのようなCMSにおいて一般的です。これらのプラグインは、不正アクセスの防止、ファイルの改ざん検知、ログイン試行の制限など、多層的な防御機能を提供し、サイトの安全性を強化します。
定期的なバックアップも欠かせません。万が一の障害やデータ損失に備え、バックアップを定期的に行うことで、迅速なリカバリーが可能となります。これにより、開発中に発生する問題だけでなく、本番環境への影響も最小限に抑えることができます。開発環境でこれらのセキュリティ対策を徹底することで、より堅牢で安全なアプリケーションを構築する基盤が整えられます。
これらの特徴は、効率的な開発をサポートするためのものであり、プラグイン開発の現場での標準的な環境を形成しています。
開発者が直面する主な課題点

以下は、WordPressプラグイン開発において頻繁に直面する課題です。これらの課題を効果的に解決するためには、適切なツールやプロセスの導入が不可欠です。次に挙げる項目は、特にチームでの開発やスケーラブルな環境構築において重要な要素となります。
課題①:チーム間のコミュニケーション
10人前後のチーム規模では、メンバー同士のコミュニケーションが不十分になると、誤解や作業の重複、不足が発生する可能性が高まります。特に、リモートワークや異なるタイムゾーンでの作業が増える現代では、定期的なミーティングやタスク管理ツールを使った連携が不可欠です。コミュニケーションの不足は、プロジェクト全体の進行にも影響を与えるため、スムーズな連絡体制を整えることが重要です。
課題②:統一されていない開発環境
チーム内で開発環境が統一されていないと、いわゆる「私のマシンでは動く」問題が発生しやすくなります。異なる設定やバージョンのツールを使用していると、環境の差異が原因でコードが正しく動作しないことがあります。DockerやVagrantといった仮想環境ツールを使って、全員が同じ環境で作業できるようにすることが、開発プロセスをスムーズに進めるために有効です。
課題③:バージョン管理の問題
WordPressを使ったサイト構築においては、Gitなどのバージョン管理ツールが使われないことがあります。しかし、複数人での開発では、バージョン管理がないとコードの競合や上書きミスが頻発するリスクがあります。バージョン管理システムを導入することで、コードの変更履歴をトラッキングし、プルリクエストによるコードレビューを行うなど、開発効率と品質を大幅に向上させることが可能です。
課題④:デプロイの複雑さ
WordPressのプラグインやテーマのデプロイは、特に本番環境での動作確認が重要になります。バージョンの整合性や互換性の確認が必要な場合、作業が増えることがあります。これにより、デプロイ作業が複雑化し、手動でのミスが生じるリスクも高まります。CI/CDパイプラインを利用して、自動化されたデプロイフローを導入することで、手作業の負担を軽減することができます。
課題⑤:テスト環境の整備
開発時に使用するテスト環境が、本番環境と同じ条件で整備されていないと、問題が発生するリスクが高まります。テスト環境を整えることは、バグの発見やパフォーマンスの確認に重要ですが、その維持や更新は手間がかかる作業でもあります。Docker Composeなどを使用して、一貫したテスト環境を簡単に再現できるようにすることが効果的です。
課題⑥:デバッグの困難さ
特定の条件下でのみ発生するバグは、デバッグが非常に困難です。特に、複数のプラグインやカスタムコードが絡む場合、問題の特定に時間がかかります。XdebugやQuery Monitorなどのツールを活用し、コードの実行フローやデータベースクエリを細かく追跡することで、問題の解決を迅速に進めることが可能です。
課題⑦:セキュリティの懸念
WordPressは世界中で非常に人気があるため、セキュリティの脆弱性を突かれるリスクも増加します。特に、外部のプラグインやテーマを導入する際は、脆弱性を持つものを使用するリスクが高くなります。定期的なセキュリティチェックや、セキュリティプラグインの導入、そしてSSLの利用などを通じて、サイト全体の安全性を強化することが求められます。
課題⑧:パフォーマンスの最適化
大規模なサイトを運営する場合、パフォーマンスの最適化は避けて通れない課題です。特に、データベースクエリの最適化やキャッシュの利用は、サイトのレスポンス速度やサーバー負荷を大きく改善する要素です。W3 Total CacheやWP Super Cacheといったキャッシングプラグインの利用や、データベースのクエリログをチェックすることで、パフォーマンスの向上が図れます。
課題⑨:コードの品質管理
開発者が関与する場合、コードの品質やスタイルを統一することが大きな課題となります。コードレビューの仕組みを導入し、PSRなどのコーディング規約を守ることで、コードの品質を保つことができます。また、CIツールを使用して、コードの品質チェックを自動化することで、開発効率とコードの一貫性を維持することが可能です。
課題⑩:アップデートの頻度
WordPress本体やプラグイン、テーマのアップデートが頻繁に行われるため、その都度対応が求められます。特に、互換性の問題が発生する場合があり、アップデートのたびに継続的なメンテナンス作業が必要となります。自動アップデート機能を活用することで、この負担を軽減しつつ、セキュリティや機能の改善に対応することが重要です。
Dockerを使った課題の解決

Dockerによる環境の一貫性と再現性の向上
Dockerを使用することで、開発チーム全体が同じ仮想化された開発環境を利用でき、「私のマシンでは動く」問題を解決できます。これにより、開発環境の統一が図られ、環境間の不整合によるバグ発生を防ぐことができます。さらに、Docker Composeを使って複数のコンテナを同時に管理することで、WordPressプラグイン開発に必要なWebサーバーやデータベースの環境を効率的に構築・運用できます。これにより、テスト環境やデプロイ環境を容易に再現でき、一貫した作業環境が確保されます。
GitHubによるバージョン管理と共同作業の効率化
GitHubを使用することで、バージョン管理の問題を解決します。複数の開発者が同時に作業しても、GitHubのブランチ管理やプルリクエスト機能を活用することで、コードの競合や上書きミスを避けられます。GitHubのコードレビュー機能により、チーム全体でコード品質の確認も容易に行えます。さらに、GitHub Actionsを使用してテストやデプロイを自動化することで、作業フローが効率化され、開発プロセス全体の品質向上が実現します。
Composerによる依存関係管理とセキュリティ強化
Composerを使用することで、WordPressプラグイン開発に必要なライブラリやパッケージの依存関係を簡単に管理できます。これにより、異なるライブラリ間の互換性問題が解消され、バージョン管理も効率的に行えるようになります。また、Composerにはセキュリティ脆弱性を持つパッケージの検出機能があり、最新で安全なライブラリを使用することでセキュリティリスクを軽減できます。これにより、プラグイン開発時のセキュリティ懸念が大幅に減少します。
wp-envとDocker Composeによるテスト環境とデプロイの簡略化
WordPress環境に特化した「wp-env」とDocker Composeを組み合わせることで、複数のコンテナを簡単に扱えるだけでなく、テスト環境の自動構築が非常にスムーズになります。wp-envは、開発者がローカルでWordPressの環境をセットアップし、開発・テストのプロセスを簡素化するのに役立ちます。これにより、テスト環境の整備が迅速に行え、テスト結果がより一貫性を持って取得でき、デプロイ時のエラーも減少します。また、Docker Composeファイルをバージョン管理することで、異なる環境間での再現性が高まり、開発プロセス全体がスムーズに進行します。
CI/CD、wp-env、Dockerによる自動デプロイとパフォーマンス向上
Dockerとwp-envをCI/CDパイプラインに組み込むことで、開発プロセス全体を自動化し、テストからデプロイまでを効率化できます。コードの変更が加わるたびに自動テストが実行され、問題があれば即座にフィードバックを得られるため、作業のスピードが向上します。また、Dockerの軽量コンテナ環境により、無駄なリソースを消費せずにパフォーマンスの最適化が図られます。自動化されたwp-env環境とCI/CDを活用することで、デプロイ作業の複雑さを解消し、作業の効率と信頼性がさらに高まります。
まとめ:効率的なWordPressプラグイン開発とDocker中心の開発環境の未来
WordPressプラグインの開発には、チーム間のコミュニケーション不足や、統一されていない開発環境、バージョン管理の問題など、さまざまな課題が存在します。これらの要因により、プロジェクト進行が遅れることがあります。さらに、デプロイの複雑さやテスト環境の整備、セキュリティの懸念も解決すべき問題です。加えて、パフォーマンスの最適化、コードの品質管理、頻繁なアップデートへの対応も開発者が直面する重要な課題です。
これらの課題に対して、DockerやGitHub、Composer、wp-env、CI/CDパイプラインを中心としたツールやプロセスが効果的な解決策となります。Dockerを使った統一された開発環境の提供により、再現性の高い環境をチーム全体で共有でき、GitHubによるバージョン管理が効率的に行えます。Composerで依存関係やセキュリティを管理し、wp-envとDocker Composeを使うことでテスト環境やデプロイの整備が簡単になります。さらに、CI/CDによる自動デプロイとパフォーマンスの最適化を通じて、開発のスピードと信頼性が大幅に向上します。
未来を見据えると、Dockerを中心とした開発環境はさらに進化し、クラウドベースの開発環境やコンテナ化技術が標準化されていくでしょう。これにより、開発者がどこにいても同じ環境で作業でき、リソースの効率的な活用が可能になります。Dockerを核とした自動化と標準化は、WordPressプラグイン開発の未来において、より迅速で効率的な開発プロセスを支える重要な役割を果たすでしょう。

WordPressのプラグイン開発はDockerを使うのがオススメ。小さなサイトでもGitHubやComposerを使って「ちゃんとした開発」をしよう
本記事が、WordPressの開発に少しでもお役に立てれば幸いです。
最後までお読みいただき、ありがとうございました!


